Кнопки "заказать"
Автор Mamba, 16 февр. 2016 01:21
Сообщений в теме: 8
#1
Отправлено 16 Февраль 2016 - 01:21
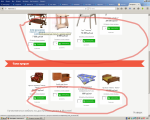
Подскажите пожалуйста, как сменить зеленый цвет кнопок "заказать" на красный и как их везде выровнить в одну горизонтальную линию,а то они все в разнобой или как вариант,как сделать все иконки с товаром одного размера ,тогда кнопки "заказать" сами выровняются? Спасибо большое
#2
Отправлено 16 Февраль 2016 - 03:26
В style.css найдите:
в нем измените: 13AF13
Далее найдите:
после него пропишите:
.buy-item button {width: auto;overflow: visible;vertical-align: top;padding: 0.714em 1em 0.714em 2.5em;background: url("{ASSETS_IMAGES_PATH}icons.png") no-repeat scroll 10% -552px #13AF13;color: #fff;font-size: 100%;margin: 0 1em 0 0;border: none;font-weight: normal;margin: auto;color: #fff;letter-spacing: 1px;text-transform: uppercase;line-height: 1;text-shadow: 0px 1px 0px rgba(0,0,0,0.2);display: inline-block;text-align: center;}
.ie8 .buy-item button {width: auto;overflow: visible;padding: 0.714em 1em 0.714em 2.5em;background: url("{ASSETS_IMAGES_PATH}icons.png") no-repeat scroll 10% -552px #13AF13;color: #fff;font-size: 100%;margin-left: 35px;border: none;0margin: auto;color: #fff;letter-spacing: 1px;text-transform: uppercase;line-height: 1;text-shadow: 0px 1px 0px rgba(0,0,0,0.2);display: inline-block;text-align: center;}
в нем измените: 13AF13
Далее найдите:
.containers .items, .containers2 .items {
display: inline-block;
float: none !important;
*display: inline;
vertical-align: top;
width: 170px !important;
}
после него пропишите:
.containers .items > div:first-child a, .containers2 .items > div:first-child a {
height: 250px;
display: block;
}
.containers .items h3, .containers2 .items h3 {
height: 50px;
overflow: hidden;
}
#3
Отправлено 16 Февраль 2016 - 09:49
Спасибо за столь быстрые ответы, вот только не подскажите на что надо поменять 13AF13,вроде меняю на красный ,а он не меняется?
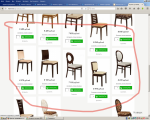
И еще, на главной странице все кнопки "заказать" встали в один ряд, а вот на других всех страницах они так и остались разбросаны,как это можно исправить? Хотя как вот тут изображено на примере все картинке одного разрешения и размера.
И еще, на главной странице все кнопки "заказать" встали в один ряд, а вот на других всех страницах они так и остались разбросаны,как это можно исправить? Хотя как вот тут изображено на примере все картинке одного разрешения и размера.
#4
Отправлено 16 Февраль 2016 - 09:58
 Mamba (16 Февраль 2016 - 09:49) писал:
Mamba (16 Февраль 2016 - 09:49) писал:
Спасибо за столь быстрые ответы, вот только не подскажите на что надо поменять 13AF13,вроде меняю на красный ,а он не меняется?
Здравствуйте, Вам нужно вот в этих строчках поменять значение:
.buy-item button {width: auto;overflow: visible;vertical-align: top;padding: 0.714em 1em 0.714em 2.5em;background: url("{ASSETS_IMAGES_PATH}icons.png") no-repeat scroll 10% -552px #13AF13;color: #red;font-size: 100%;margin: 0 1em 0 0;border: none;font-weight: normal;margin: auto;color: #fff;letter-spacing: 1px;text-transform: uppercase;line-height: 1;text-shadow: 0px 1px 0px rgba(0,0,0,0.2);display: inline-block;text-align: center;}
.ie8 .buy-item button {width: auto;overflow: visible;padding: 0.714em 1em 0.714em 2.5em;background: url("{ASSETS_IMAGES_PATH}icons.png") no-repeat scroll 10% -552px #13AF13;color: #fff;font-size: 100%;margin-left: 35px;border: none;0margin: auto;color: #fff;letter-spacing: 1px;text-transform: uppercase;line-height: 1;text-shadow: 0px 1px 0px rgba(0,0,0,0.2);display: inline-block;text-align: center;}
потом тут:
.buy-item button[disabled="disabled"].unavailable, input[type="submit"][disabled="disabled"], input[type="submit"][disabled="disabled"]:hover {background: #13AF13; color: #404040; text-shadow: 0px 1px 0px rgba(255,255,255,0.5); border: none;}
потом тут
@media screen and (min-width: 860px) {
.buy-item button {width: auto;overflow: visible;padding: 0.714em 1em 0.714em 2.5em;background: url("{ASSETS_IMAGES_PATH}icons.png") no-repeat scroll 10% -552px #13AF13;color: #fff;font-size: 100%;margin: 0 1em 0 0;border: none;font-weight: normal;margin: auto;color: #fff;letter-spacing: 1px;text-transform: uppercase;line-height: 1;text-shadow: 0px 1px 0px rgba(0,0,0,0.2);display: inline-block;text-align: center;}
}
@media screen and (max-width: 480px) {
.buy-item button {width: auto;overflow: visible;padding: 0.714em 1em 0.714em 2.5em;background: url("{ASSETS_IMAGES_PATH}icons.png") no-repeat scroll 10% -552px #13AF13;color: #fff;font-size: 100%;margin: 0 1em 0 0;border: none;font-weight: normal;margin: auto;color: #fff;letter-spacing: 1px;text-transform: uppercase;line-height: 1;text-shadow: 0px 1px 0px rgba(0,0,0,0.2);display: inline-block;text-align: center;}
}
#5
Отправлено 16 Февраль 2016 - 16:35
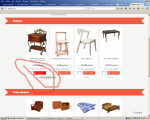
Извините пожалуйста, но цвет поменялся с зеленого на серый. Я вместо 13AF13 ставлю red. И еще можете ответить на предыдущий вопрос,по поводу выстроить слово "заказать" в один ряд. как вы говорили получилось только на главной странице, а нужно на всех
#6
Отправлено 16 Февраль 2016 - 17:23
 Mamba (16 Февраль 2016 - 16:35) писал:
Mamba (16 Февраль 2016 - 16:35) писал:
Извините пожалуйста, но цвет поменялся с зеленого на серый. Я вместо 13AF13 ставлю red. И еще можете ответить на предыдущий вопрос,по поводу выстроить слово "заказать" в один ряд. как вы говорили получилось только на главной странице, а нужно на всех
Здравствуйте.
Зайдите в админ. панель -> Сайт -> Редактор шаблонов -> Стили -> style.css, найдите код:
.buy-item button {width: auto;overflow: visible;vertical-align: top;padding: 0.714em 1em 0.714em 2.5em;background: url("{ASSETS_IMAGES_PATH}icons.png") no-repeat scroll 10% -552px #red;color: #fff;font-size: 100%;margin: 0 1em 0 0;border: none;font-weight: normal;margin: auto;color: #fff;letter-spacing: 1px;text-transform: uppercase;line-height: 1;text-shadow: 0px 1px 0px rgba(0,0,0,0.2);display: inline-block;text-align: center;}
Замените на:
.buy-item button {width: auto;overflow: visible;vertical-align: top;padding: 0.714em 1em 0.714em 2.5em;background: url("{ASSETS_IMAGES_PATH}icons.png") no-repeat scroll 10% -552px #F15941;color: #fff;font-size: 100%;margin: 0 1em 0 0;border: none;font-weight: normal;margin: auto;color: #fff;letter-spacing: 1px;text-transform: uppercase;line-height: 1;text-shadow: 0px 1px 0px rgba(0,0,0,0.2);display: inline-block;text-align: center;}
Найдите код:
.containers .items figure, .containers2 .items figure, .containers .items>div, .containers2 .items>div {width:170px !important;}
Замените на:
.containers .items figure, .containers2 .items figure, .containers .items>div, .containers2 .items>div {width:170px !important;}
.containers2 .items figure a {height: 250px; display: block;}
#9
Отправлено 17 Февраль 2016 - 03:43
Сайт - Редактор шаблонов - Товар - найдите:
замените на:
В style.css найдите:
замените на
<li><a href="javascript:tabSwitch(1);" id="tab_1">Описание</a></li>
замените на:
<li><a href="javascript:tabSwitch(1);" id="tab_1" class="active" >Описание</a></li>
В style.css найдите:
#content_2, #content_3, #content_1 {display:none;}
замените на
#content_2, #content_3, #content_4 {display:none;}
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных