Как Сделать Иконки С Достоинствами Сайта
#1
Отправлено 15 Февраль 2016 - 02:13
#2
Отправлено 15 Февраль 2016 - 10:12
 Mamba (15 Февраль 2016 - 02:13) писал:
Mamba (15 Февраль 2016 - 02:13) писал:
Здравствуйте, перед кодом :
<!-- Список новинок -->
добавьте код:
<!-- Баннеры -->
{% IF index_page %}
<div id="topsl" class="wrap">
<div class="container">
<div class="row">
<div class="block free-shipping col-sm-3 ">
<div class="block-title"><span>Бесплатная доставка</span></div>
<div class="block-content">Доставка по городу и области Бесплатна!</div>
</div>
<div class="block money-back col-sm-3" >
<div class="block-title"><span>30 дней гарантии</span></div>
<div class="block-content">Вы можете вернуть товар в течении 30 дней после получения заказа</div>
</div>
<div class="block orders-247 col-sm-3">
<div class="block-title"><span>Прием заказов 24/7</span></div>
<div class="block-content">Оформите заказ в интернет-магазине "{SETTINGS_STORE_NAME}" Прямо сейчас!</div>
</div>
<div class="block secured-payment col-sm-3 ">
<div class="block-title"><span>Безопасная оплата</span></div>
<div class="block-content">Оплата товаров с использованием технологии 3D Secure.</div>
</div>
</div>
</div>
</div>
{% ENDIF %}
<!-- /END Баннеры -->
<div class="clearfix"></div>
В этом коде весь русский текст можно заменить на свой.
В конце style.css добавьте код:
#topsl {margin: 40px 0 0;}
#topsl .block {padding: 106px 0 0;text-align: center;display:block;}
#topsl .block:first-child {margin-left:0;}
#topsl .block .block-title {padding-top: 0px;text-transform: none;color: #666666;font-size: 150%;font-weight: normal;text-transform: uppercase;padding: 5px 0;}
#topsl .block .block-title:before {position: absolute;content: "";height: 84px;width: 84px;border: 1px solid #dfdfdf;left: 50%;top: 0px;margin-left: -43px;-webkit-border-radius: 14px;-moz-border-radius: 14px;border-radius: 14px;}
#topsl .block .block-title span:before {position: absolute;content: "";height: 78px;width: 78px;border: 3px solid #FFF;left: 50%;top: 3px;margin-left: -40px;-webkit-border-radius: 14px;-moz-border-radius: 14px;border-radius: 14px;opacity: 0;filter: alpha(opacity=0);}
#topsl .block .block-title span:after {position: absolute;content: "";background: url("{ASSETS_IMAGES_PATH}ico-shoppolicy.png") no-repeat -78px top;left: 50%;top: 4px;margin-left: -39px;height: 78px;width: 78px;}
#topsl .block.money-back .block-title span:after {background-position: -234px top;}
#topsl .block.orders-247 .block-title span:after {background-position: -390px top;}
#topsl .block.secured-payment .block-title span:after {background-position: -546px top;}
#topsl .block .block-title:hover {cursor:pointer;}
#topsl .block:hover .block-title {color:#f15941;}
#topsl .block:hover .block-title:before {border-color: #f15941;cursor:pointer;}
#topsl .block:hover .block-title span:before {background: #f15941;opacity: 1;filter: alpha(opacity=100);}
#topsl .block:hover .block-title span:after {background-position: 0px top;}
#topsl .block.money-back:hover .block-title span:after {background-position: -156px top;}
#topsl .block.orders-247:hover .block-title span:after {background-position: -312px top;}
#topsl .block.secured-payment:hover .block-title span:after {background-position: -468px top;}
#content {margin: 30px 0;position: relative;z-index: 0;min-height: 400px;}
.col-xs-1, .col-sm-1, .col-md-1, .col-lg-1, .col-xs-2, .col-sm-2, .col-md-2, .col-lg-2, .col-xs-3, .col-sm-3, .col-md-3, .col-lg-3, .col-xs-4, .col-sm-4, .col-md-4, .col-lg-4, .col-xs-5, .col-sm-5, .col-md-5, .col-lg-5, .col-xs-6, .col-sm-6, .col-md-6, .col-lg-6, .col-xs-7, .col-sm-7, .col-md-7, .col-lg-7, .col-xs-8, .col-sm-8, .col-md-8, .col-lg-8, .col-xs-9, .col-sm-9, .col-md-9, .col-lg-9, .col-xs-10, .col-sm-10, .col-md-10, .col-lg-10, .col-xs-11, .col-sm-11, .col-md-11, .col-lg-11, .col-xs-12, .col-sm-12, .col-md-12, .col-lg-12, .col-sms-1, .col-sms-2, .col-sms-3, .col-sms-4, .col-sms-5, .col-sms-6, .col-sms-7, .col-sms-8, .col-sms-9, .col-sms-10, .col-sms-11, .col-sms-12 {
float: left;
position: relative;
min-height: 1px;
padding-left: 15px;
padding-right: 15px;
}
.col-sm-3 {
width: 25%;
}
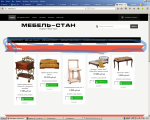
Выглядит так:
картинки при желании можно заменить на свои.
Чтобы были такие же как на рисунке, загрузите на сайт вот эту картинку
#4
Отправлено 07 Апрель 2016 - 06:40
<!-- Баннеры -->
{% IF index_page %}
<div id="topsl" class="wrap">
<div class="container">
<div class="row">
<div class="block free-shipping col-sm-3 ">
<div class="block-title"><span>Доставка и сборка</span></div>
<div class="block-content">Сборка мебели в день доставки!</div>
</div>
<div class="block money-back col-sm-3" >
<div class="block-title"><span>Гарантия на всю мебель</span></div>
<div class="block-content">Вы можете обменять бракованный товар после получения заказа!</div>
</div>
<div class="block orders-247 col-sm-3">
<div class="block-title">Работаем с 2006г.<span></span></div>
<div class="block-content">10 лет доверия клиентов!</div>
</div>
<div class="block secured-payment col-sm-3 ">
<div class="block-title"><span>Безопасная оплата</span></div>
<div class="block-content">Оплата товаров после доставки!</div>
</div>
</div>
</div>
</div>
{% ENDIF %}
<!-- /END Баннеры -->
<div class="clearfix"></div>
необходимо переместить и поставить после:
<!-- Запуск слайдера -->
<script type="text/javascript">// <![CDATA[
$(window).load(function() {
$('#slider').nivoSlider().parent().show(); });
// ]]></script>
{% ENDIF %}
{BODY}
#5
Отправлено 07 Апрель 2016 - 08:27
#6
Отправлено 07 Апрель 2016 - 08:33
#9
Отправлено 07 Апрель 2016 - 15:24
1) можно ли сделать так, что бы иконки на главной странице "товары на главной" "новинки" и "хиты продаж" были кликабельны и их переименовать. Например товары на главной в - кухня, новинки - спальня, а хиты продаж в - учеба ,работа?? Нажимаешь на них и попадаешь в каталоги
2) как изменить цвет иконок достоинства,что бы он всегда был коричневым,а не только когда на них наводишь?


#10
Отправлено 07 Апрель 2016 - 15:41
 Mamba (07 Апрель 2016 - 15:24) писал:
Mamba (07 Апрель 2016 - 15:24) писал:
1) можно ли сделать так, что бы иконки на главной странице "товары на главной" "новинки" и "хиты продаж" были кликабельны и их переименовать. Например товары на главной в - кухня, новинки - спальня, а хиты продаж в - учеба ,работа?? Нажимаешь на них и попадаешь в каталоги
2) как изменить цвет иконок достоинства,что бы он всегда был коричневым,а не только когда на них наводишь?
Здравствуйте.
1) В шаблоне html найдите строку:
<h3><b>Новинки</b></h3>
Замените на:
<h3><a href="http://mebel-stan.ru/catalog/Мебель-для-спальни"><b>Спальня</b></a></h3>
Затем, строку:
<h3><b>Хиты продаж</b></h3>
замените на:
<h3><a href="http://mebel-stan.ru/catalog/Мебель-для-учебы-и-работы"><b>Учеба, работа</b></a></h3>
Товаров на главной у Вас сейчас нет.
Затем, в шаблоне style.css найдите строку:
section.newsletter {background: chocolate; margin: 1em 0; padding: 1em 2.5em; height: 1.5em; width: 15%; left: -2%;font: normal 16px 'Lobster'; color: #fff;}
замените ее на:
section.newsletter {background: chocolate; margin: 1em 0; padding: 1em 2.5em; height: 1.5em; width: 15%; left: -2%;font: normal 16px 'Lobster'; }
section.newsletter a {color: #fff;}
2) В конец шаблона style.css добавьте строку:
#topsl .block .block-title span:before {background: chocolate;opacity: 1;filter: alpha(opacity=100);}
#12
Отправлено 07 Апрель 2016 - 16:41
 Mamba (07 Апрель 2016 - 16:19) писал:
Mamba (07 Апрель 2016 - 16:19) писал:
И почему то названия само "товары на главной" не отображается и помогите выстроить все товары вровень ?
В редакторе шаблонов, в шаблоне html , после строк:
<!-- Список товаров на главной -->
{% IFNOT index_page_goods_empty %}
вставьте:
<section class="newsletter"> <div> <h3><a href="http://mebel-stan.ru/catalog/Мебель-для-Кухни"><b>Кухня</b></a></h3> </div> </section>
Чтобы выровнять плитки товаров, в шаблоне html найдите строку:
<div style="width: 100%;position: relative;height: 100%;overflow:hidden;">
замените ее на:
<div style="width: 100%;position: relative;height: 250px;overflow:hidden;">
#13
Отправлено 07 Апрель 2016 - 17:04
1) что бы расстояние между иконками достоинств и надписью "качественная мебель по доступной цене" чуть больше, а расстояние между каталогом товаров и логотипам чуть меньше?
2) И теперь где появилась иконка кухня вместо товары на главной, там стрелки с двух сторон для пролистывания фоток, а можно такие же сделать и в спальни и учебе ??
3) Подскажите по слайдеру, его размер стандартный или же это зависит от фотографий?



#14
Отправлено 07 Апрель 2016 - 19:07
 Mamba (07 Апрель 2016 - 17:04) писал:
Mamba (07 Апрель 2016 - 17:04) писал:
1) что бы расстояние между иконками достоинств и надписью "качественная мебель по доступной цене" чуть больше, а расстояние между каталогом товаров и логотипам чуть меньше?
2) И теперь где появилась иконка кухня вместо товары на главной, там стрелки с двух сторон для пролистывания фоток, а можно такие же сделать и в спальни и учебе ??
3) Подскажите по слайдеру, его размер стандартный или же это зависит от фотографий?
1) В шаблоне style.css найдите строку:
section[role="main"] {margin-bottom: 6em;z-index: 10;}
замените ее на:
section[role="main"] {margin-bottom: 6em;margin-top: 6em;z-index: 10;}
Затем, в том же шаблоне найдите строку:
.conta {position: relative;width: 100%;max-width: 1280px;margin: 20px auto;z-index:30;}
замените ее на:
.conta {
position: relative;
width: 100%;
max-width: 1280px;
margin-bottom: 10px;
z-index: 30;
margin-top: -10px;
}
3) Мы можем изменить размер слайдера, например, по высоте. В шаблоне nyvo.css замените строки:
.nivoSlider {
position:relative;
width:100%;
height:auto;
overflow: hidden;
}
на:
.nivoSlider {
position:relative;
width:100%;
height:300px;
overflow: hidden;
}
Вы увидите, что изображения обрежутся. Подготовьте и загрузите новые изображения меньшего размера, если это необходимо.
2) В шаблоне html найдите блок кода:
<!-- Список новинок -->
{% IFNOT index_page_new_goods_empty %}
<section class="newsletter">
<div>
<h3><a href="http://mebel-stan.ru/catalog/Мебель-для-спальни"><b>Спальня</b></a></h3>
</div>
</section>
<section role="main">
<div class="containers2">
{% FOR index_page_new_goods %}
<div class="items" style="float:left; width:193px;margin: 10px;background: #fff;padding:10px;">
<div style="width: 193px;position: relative;overflow:hidden;">
<a title="{index_page_new_goods.NAME}" href="{index_page_new_goods.URL_MIN_PRICE_NOW | url_amp}">
<img alt="{index_page_new_goods.NAME}" src="{% IF index_page_new_goods.IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-small.png?design=eternity{% ELSE %}{index_page_new_goods.IMAGE_SMALL}{% ENDIF %}" />
</a>
</div>
<h3><a title="{index_page_new_goods.NAME}" href="{index_page_new_goods.URL_MIN_PRICE_NOW | url_amp}" style="*height:;">{index_page_new_goods.NAME}</a></h3>
<div class="price">
<a href="{index_page_new_goods.URL_MIN_PRICE_NOW}">{index_page_new_goods.MIN_PRICE_NOW | money_format}</a>
{% IF index_page_new_goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT>index_page_new_goods.MIN_PRICE_NOW %}
<a href="{index_page_new_goods.URL_MIN_PRICE_NOW_WITHOUT_DISCOUNT}" class="lineThrough">{index_page_new_goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT | money_format}</a>
{% ELSEIF index_page_new_goods.MIN_PRICE_OLD>index_page_new_goods.MIN_PRICE_NOW %}
<a href="{index_page_new_goods.URL_MIN_PRICE_OLD}" class="lineThrough">{index_page_new_goods.MIN_PRICE_OLD | money_format}</a>
{% ENDIF %}
</div>
<div class="rating">
<!-- Среднее значение по результатам всех отзывов об этом товаре -->
{% IF index_page_new_goods.OPINION_RATING_VALUE %}
<img src="{FORALL_IMAGES_PATH}stars/{index_page_new_goods.OPINION_RATING_VALUE | number("0","","")}.gif" alt="{index_page_new_goods.OPINION_RATING_VALUE}" />
{% ENDIF %}
{% IF index_page_new_goods.OPINION_RATING_CNT_ALL>0 %}
<a href="{index_page_new_goods.URL | url_amp}?generally_is_good=-1&page=1">Отзывы ({index_page_new_goods.OPINION_RATING_CNT_ALL})</a>
{% ELSE %}
<a href="{index_page_new_goods.URL | url_amp}?&form%5Bgoods_id%5D=opinion#goodsDataOpinionAdd">Оставить отзыв первым</a>
{% ENDIF %}
</div>
<div class="buy-item">
<form action="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}" method="post" class="goodsListItemCatalogueAddToCartButton product-form-{index_page_new_goods.MIN_PRICE_NOW_ID}">
<div>
<input type="hidden" name="hash" value="{HASH}" />
<input type="hidden" name="form[goods_from]" value="{index_page_new_goods.GOODS_FROM}" />
<input type="hidden" name="form[goods_mod_id]" value="{index_page_new_goods.MIN_PRICE_NOW_ID}" />
<input name="form[goods_mod_quantity]" class="quantity" maxlength="12" value="1" title="Количество">
<!--button type="submit" onclick="this.form.submit();" title="Положить «{index_page_new_goods.NAME}» в корзину" />В корзину</button-->
<button type="submit" onclick="quickorder('.product-form-{index_page_new_goods.MIN_PRICE_NOW_ID}');return false;" title="Быстро оформить заказ">Заказать</button>
</div>
</form>
</div>
<!-- Если в тарифном плане подключен модуль сравнения товаров -->
{% IF TARIFF_FEATURE_GOODS_COMPARE %}
<!-- Если не выключен модуль сравнения товаров в настройках магазина -->
{% IFNOT SETTINGS_COMPARE_DISABLE %}
{% IF index_page_new_goods.IS_HAS_IN_COMPARE_LIST %}
<a title="Убрать товар из списка сравнения с другими товарами" href="{COMPARE_DELETE_URL}?id={index_page_new_goods.MIN_PRICE_NOW_ID}&return_to={CURRENT_URL | urlencode}" class="link-compare">убрать из сравнения</a>
{% ELSE %}
<a title="Добавить товар к списку сравнения с другими товарами" href="{COMPARE_ADD_URL}?id={index_page_new_goods.MIN_PRICE_NOW_ID}&from={index_page_new_goods.GOODS_FROM}&return_to={CURRENT_URL | urlencode}" class="link-compare">Сравнить</a>
{% ENDIF %}
{% ENDIF %}
{% ENDIF %}
</div>
{% ENDFOR index_page_new_goods %}
</div>
</section>
<div class="clear"></div>
{% ENDIF %}
<!-- /Список новинок -->
замените его на:
<!-- Список новинок -->
{% IFNOT index_page_new_goods_empty %}
<section class="newsletter">
<div>
<h3><a href="http://mebel-stan.ru/catalog/Мебель-для-спальни"><b>Спальня</b></a></h3>
</div>
</section>
<script type="text/javascript">
jQuery(function() {
$.fn.startCarousel = function() {
var bodywidth = $('.container').width(),
itemwidth = $('.mycarousel li').outerWidth(true),
mycontwidth = bodywidth > itemwidth ? bodywidth - bodywidth%itemwidth : itemwidth,
licount = $('.mycarousel li').size(),
jscroll = 1;
if(licount > mycontwidth/itemwidth){
jscroll = mycontwidth/itemwidth;
} else {
jscroll = 0;
mycontwidth = licount * itemwidth;
}
$('.mycont').width(mycontwidth);
$('.mycarousel').jcarousel({
scroll:jscroll,
wrap: 'circular'
});
};
$(this).startCarousel();
$(window).resize(function(){
$(this).startCarousel();
});
$('.mycarousel').jcarousel();
});
</script>
<div class="mycont">
<ul class="mycarousel">
{% FOR index_page_new_goods %}
<li>
<h3><a title="{index_page_new_goods.NAME}" href="{index_page_new_goods.URL_MIN_PRICE_NOW | url_amp}" style="height:100px;">{index_page_new_goods.NAME}</a></h3>
<div style="width: 100%;position: relative;height: 250px;overflow:hidden;">
<a title="{index_page_new_goods.NAME}" href="{index_page_new_goods.URL_MIN_PRICE_NOW | url_amp}">
<img alt="{index_page_new_goods.NAME}" src="{% IF index_page_new_goods.IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-small.png?design=eternity{% ELSE %}{index_page_new_goods.IMAGE_SMALL}{% ENDIF %}" />
</a>
</div>
<div class="price">
<a href="{index_page_new_goods.URL_MIN_PRICE_NOW}">{index_page_new_goods.MIN_PRICE_NOW | money_format}</a>
{% IF index_page_new_goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT>index_page_new_goods.MIN_PRICE_NOW %}
<a href="{index_page_new_goods.URL_MIN_PRICE_NOW_WITHOUT_DISCOUNT}" class="lineThrough">{index_page_new_goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT | money_format}</a>
{% ELSEIF index_page_new_goods.MIN_PRICE_OLD>index_page_new_goods.MIN_PRICE_NOW %}
<a href="{index_page_new_goods.URL_MIN_PRICE_OLD}" class="lineThrough">{index_page_new_goods.MIN_PRICE_OLD | money_format}</a>
{% ENDIF %}
</div>
<div class="rating">
<!-- Среднее значение по результатам всех отзывов об этом товаре -->
{% IF index_page_new_goods.OPINION_RATING_VALUE %}
<img src="{FORALL_IMAGES_PATH}stars/{index_page_new_goods.OPINION_RATING_VALUE | number("0","","")}.gif" alt="{index_page_new_goods.OPINION_RATING_VALUE}" />
{% ENDIF %}
{% IF index_page_new_goods.OPINION_RATING_CNT_ALL>0 %}
<a href="{index_page_new_goods.URL | url_amp}?generally_is_good=-1&page=1">Отзывы ({index_page_new_goods.OPINION_RATING_CNT_ALL})</a>
{% ELSE %}
<a href="{index_page_new_goods.URL | url_amp}?&form%5Bgoods_id%5D=opinion#goodsDataOpinionAdd">Оставить отзыв первым</a>
{% ENDIF %}
</div>
<div class="buy-item">
<form action="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}" method="post" class="goodsListItemCatalogueAddToCartButton product-form-{index_page_new_goods.MIN_PRICE_NOW_ID}">
<div>
<input type="hidden" name="hash" value="{HASH}" />
<input type="hidden" name="form[goods_from]" value="{index_page_new_goods.GOODS_FROM}" />
<input type="hidden" name="form[goods_mod_id]" value="{index_page_new_goods.MIN_PRICE_NOW_ID}" />
<input name="form[goods_mod_quantity]" class="quantity" maxlength="12" value="1" title="Количество">
<!--button type="submit" onclick="this.form.submit();" title="Положить «{index_page_goods.NAME}» в корзину" />В корзину</button-->
<button type="submit" onclick="quickorder('.product-form-{index_page_new_goods.MIN_PRICE_NOW_ID}');return false;" title="Быстро оформить заказ">Заказать</button>
</div>
</form>
</div>
<!-- Если в тарифном плане подключен модуль сравнения товаров -->
{% IF TARIFF_FEATURE_GOODS_COMPARE %}
<!-- Если не выключен модуль сравнения товаров в настройках магазина -->
{% IFNOT SETTINGS_COMPARE_DISABLE %}
{% IF index_page_new_goods.IS_HAS_IN_COMPARE_LIST %}
<a title="Убрать товар из списка сравнения с другими товарами" href="{COMPARE_DELETE_URL}?id={index_page_new_goods.MIN_PRICE_NOW_ID}&return_to={CURRENT_URL | urlencode}" class="link-compare">убрать из сравнения</a>
{% ELSE %}
<a title="Добавить товар к списку сравнения с другими товарами" href="{COMPARE_ADD_URL}?id={index_page_new_goods.MIN_PRICE_NOW_ID}&from={index_page_new_goods.GOODS_FROM}&return_to={CURRENT_URL | urlencode}" class="link-compare">Сравнить</a>
{% ENDIF %}
{% ENDIF %}
{% ENDIF %}
</li>
{% ENDFOR %}
</ul>
</div>
{% ENDIF %}
<!-- /Список новинок -->
Затем, блок кода:
<!-- Список хитов продаж на главной -->
{% IFNOT index_page_favorites_goods_empty %}
<section class="newsletter">
<div>
<h3><a href="http://mebel-stan.ru/catalog/Мебель-для-учебы-и-работы"><b>Учеба, работа</b></a></h3>
</div>
</section>
<section class="featured">
<div class="containers2">
{% FOR index_page_favorites_goods %}
<div class="items" style="float:left; width:193px;margin: 10px;background: #fff;padding:10px;">
<div style="width: 193px;position: relative;overflow:hidden;">
<a title="{index_page_favorites_goods.NAME}" href="{index_page_favorites_goods.URL_MIN_PRICE_NOW | url_amp}">
<img alt="{index_page_favorites_goods.NAME}" src="{% IF index_page_favorites_goods.IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-small.png?design=eternity{% ELSE %}{index_page_favorites_goods.IMAGE_SMALL}{% ENDIF %}" />
</a>
</div>
<h3><a title="{index_page_favorites_goods.NAME}" href="{index_page_favorites_goods.URL_MIN_PRICE_NOW | url_amp}">{index_page_favorites_goods.NAME}</a></h3>
<div class="price">
<a href="{index_page_favorites_goods.URL_MIN_PRICE_NOW}">{index_page_favorites_goods.MIN_PRICE_NOW | money_format}</a>
{% IF index_page_favorites_goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT>index_page_favorites_goods.MIN_PRICE_NOW %}
<a href="{index_page_favorites_goods.URL_MIN_PRICE_NOW_WITHOUT_DISCOUNT}" class="lineThrough">{index_page_favorites_goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT | money_format}</a>
{% ELSEIF index_page_favorites_goods.MIN_PRICE_OLD>index_page_favorites_goods.MIN_PRICE_NOW %}
<a href="{index_page_favorites_goods.URL_MIN_PRICE_OLD}" class="lineThrough">{index_page_favorites_goods.MIN_PRICE_OLD | money_format}</a>
{% ENDIF %}
</div>
<div class="rating">
<!-- Среднее значение по результатам всех отзывов об этом товаре -->
{% IF index_page_favorites_goods.OPINION_RATING_VALUE %}
<img src="{FORALL_IMAGES_PATH}stars/{index_page_favorites_goods.OPINION_RATING_VALUE | number("0","","")}.gif" alt="{index_page_favorites_goods.OPINION_RATING_VALUE}" />
{% ENDIF %}
{% IF index_page_favorites_goods.OPINION_RATING_CNT_ALL>0 %}
<a href="{index_page_favorites_goods.URL | url_amp}?generally_is_good=-1&page=1">Отзывы ({index_page_favorites_goods.OPINION_RATING_CNT_ALL})</a>
{% ELSE %}
<a href="{index_page_favorites_goods.URL | url_amp}?&form%5Bgoods_id%5D=opinion#goodsDataOpinionAdd">Оставить отзыв первым</a>
{% ENDIF %}
</div>
<div class="buy-item">
<form action="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}" method="post" class="goodsListItemCatalogueAddToCartButton product-form-{index_page_favorites_goods.MIN_PRICE_NOW_ID}">
<div>
<input type="hidden" name="hash" value="{HASH}" />
<input type="hidden" name="form[goods_from]" value="{index_page_favorites_goods.GOODS_FROM}" />
<input type="hidden" name="form[goods_mod_id]" value="{index_page_favorites_goods.MIN_PRICE_NOW_ID}" />
<input name="form[goods_mod_quantity]" class="quantity" maxlength="12" value="1" title="Количество">
<!--button type="submit" onclick="this.form.submit();" title="Положить «{index_page_favorites_goods.NAME}» в корзину" />В корзину</button-->
<button type="submit" onclick="quickorder('.product-form-{index_page_favorites_goods.MIN_PRICE_NOW_ID}');return false;" title="Быстро оформить заказ">Заказать</button>
</div>
</form>
</div>
<!-- Если в тарифном плане подключен модуль сравнения товаров -->
{% IF TARIFF_FEATURE_GOODS_COMPARE %}
<!-- Если не выключен модуль сравнения товаров в настройках магазина -->
{% IFNOT SETTINGS_COMPARE_DISABLE %}
{% IF index_page_favorites_goods.IS_HAS_IN_COMPARE_LIST %}
<a title="Убрать товар из списка сравнения с другими товарами" href="{COMPARE_DELETE_URL}?id={index_page_favorites_goods.MIN_PRICE_NOW_ID}&return_to={CURRENT_URL | urlencode}" class="link-compare">убрать из сравнения</a>
{% ELSE %}
<a title="Добавить товар к списку сравнения с другими товарами" href="{COMPARE_ADD_URL}?id={index_page_favorites_goods.MIN_PRICE_NOW_ID}&from={index_page_favorites_goods.GOODS_FROM}&return_to={CURRENT_URL | urlencode}" class="link-compare">Сравнить</a>
{% ENDIF %}
{% ENDIF %}
{% ENDIF %}
</div>
{% ENDFOR index_page_favorites_goods %}
</div>
</section>
<div class="clear"></div>
{% ENDIF %}
<!-- Список хитов продаж на главной -->
замените на:
<!-- Список хитов продаж на главной -->
{% IFNOT index_page_favorites_goods_empty %}
<section class="newsletter">
<div>
<h3><a href="http://mebel-stan.ru/catalog/Мебель-для-учебы-и-работы"><b>Учеба, работа</b></a></h3>
</div>
</section>
<script type="text/javascript">
jQuery(function() {
$.fn.startCarousel = function() {
var bodywidth = $('.container').width(),
itemwidth = $('.mycarousel li').outerWidth(true),
mycontwidth = bodywidth > itemwidth ? bodywidth - bodywidth%itemwidth : itemwidth,
licount = $('.mycarousel li').size(),
jscroll = 1;
if(licount > mycontwidth/itemwidth){
jscroll = mycontwidth/itemwidth;
} else {
jscroll = 0;
mycontwidth = licount * itemwidth;
}
$('.mycont').width(mycontwidth);
$('.mycarousel').jcarousel({
scroll:jscroll,
wrap: 'circular'
});
};
$(this).startCarousel();
$(window).resize(function(){
$(this).startCarousel();
});
$('.mycarousel').jcarousel();
});
</script>
<div class="mycont">
<ul class="mycarousel">
{% FOR index_page_favorites_goods %}
<li>
<h3><a title="{index_page_favorites_goods.NAME}" href="{index_page_favorites_goods.URL_MIN_PRICE_NOW | url_amp}" style="height:100px;">{index_page_favorites_goods.NAME}</a></h3>
<div style="width: 100%;position: relative;height: 250px;overflow:hidden;">
<a title="{index_page_favorites_goods.NAME}" href="{index_page_favorites_goods.URL_MIN_PRICE_NOW | url_amp}">
<img alt="{index_page_favorites_goods.NAME}" src="{% IF index_page_favorites_goods.IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-small.png?design=eternity{% ELSE %}{index_page_favorites_goods.IMAGE_SMALL}{% ENDIF %}" />
</a>
</div>
<div class="price">
<a href="{index_page_favorites_goods.URL_MIN_PRICE_NOW}">{index_page_favorites_goods.MIN_PRICE_NOW | money_format}</a>
{% IF index_page_favorites_goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT>index_page_favorites_goods.MIN_PRICE_NOW %}
<a href="{index_page_favorites_goods.URL_MIN_PRICE_NOW_WITHOUT_DISCOUNT}" class="lineThrough">{index_page_favorites_goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT | money_format}</a>
{% ELSEIF index_page_favorites_goods.MIN_PRICE_OLD>index_page_favorites_goods.MIN_PRICE_NOW %}
<a href="{index_page_favorites_goods.URL_MIN_PRICE_OLD}" class="lineThrough">{index_page_favorites_goods.MIN_PRICE_OLD | money_format}</a>
{% ENDIF %}
</div>
<div class="rating">
<!-- Среднее значение по результатам всех отзывов об этом товаре -->
{% IF index_page_favorites_goods.OPINION_RATING_VALUE %}
<img src="{FORALL_IMAGES_PATH}stars/{index_page_favorites_goods.OPINION_RATING_VALUE | number("0","","")}.gif" alt="{index_page_favorites_goods.OPINION_RATING_VALUE}" />
{% ENDIF %}
{% IF index_page_favorites_goods.OPINION_RATING_CNT_ALL>0 %}
<a href="{index_page_favorites_goods.URL | url_amp}?generally_is_good=-1&page=1">Отзывы ({index_page_favorites_goods.OPINION_RATING_CNT_ALL})</a>
{% ELSE %}
<a href="{index_page_favorites_goods.URL | url_amp}?&form%5Bgoods_id%5D=opinion#goodsDataOpinionAdd">Оставить отзыв первым</a>
{% ENDIF %}
</div>
<div class="buy-item">
<form action="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}" method="post" class="goodsListItemCatalogueAddToCartButton product-form-{index_page_favorites_goods.MIN_PRICE_NOW_ID}">
<div>
<input type="hidden" name="hash" value="{HASH}" />
<input type="hidden" name="form[goods_from]" value="{index_page_favorites_goods.GOODS_FROM}" />
<input type="hidden" name="form[goods_mod_id]" value="{index_page_favorites_goods.MIN_PRICE_NOW_ID}" />
<input name="form[goods_mod_quantity]" class="quantity" maxlength="12" value="1" title="Количество">
<!--button type="submit" onclick="this.form.submit();" title="Положить «{index_page_favorites_goods.NAME}» в корзину" />В корзину</button-->
<button type="submit" onclick="quickorder('.product-form-{index_page_favorites_goods.MIN_PRICE_NOW_ID}');return false;" title="Быстро оформить заказ">Заказать</button>
</div>
</form>
</div>
<!-- Если в тарифном плане подключен модуль сравнения товаров -->
{% IF TARIFF_FEATURE_GOODS_COMPARE %}
<!-- Если не выключен модуль сравнения товаров в настройках магазина -->
{% IFNOT SETTINGS_COMPARE_DISABLE %}
{% IF index_page_favorites_goods.IS_HAS_IN_COMPARE_LIST %}
<a title="Убрать товар из списка сравнения с другими товарами" href="{COMPARE_DELETE_URL}?id={index_page_favorites_goods.MIN_PRICE_NOW_ID}&return_to={CURRENT_URL | urlencode}" class="link-compare">убрать из сравнения</a>
{% ELSE %}
<a title="Добавить товар к списку сравнения с другими товарами" href="{COMPARE_ADD_URL}?id={index_page_favorites_goods.MIN_PRICE_NOW_ID}&from={index_page_favorites_goods.GOODS_FROM}&return_to={CURRENT_URL | urlencode}" class="link-compare">Сравнить</a>
{% ENDIF %}
{% ENDIF %}
{% ENDIF %}
</li>
{% ENDFOR %}
</ul>
</div>
{% ENDIF %}
<!-- Список хитов продаж на главной -->
Будьте внимательны. Перед началом выполнения инструкции, создайте бэкап шаблона.
#15
Отправлено 07 Апрель 2016 - 23:12
1) теперь не ровно товары в этих категориях которые делали, "спальня" и "учеба" .Можно их как то выровнять?
2) и можно названия товаров уже во всех трех категориях "кухня" "спальня" и "учеба" сделать под товаром, как раньше,а не над ним?

#16
Отправлено 08 Апрель 2016 - 09:39
 Mamba (07 Апрель 2016 - 23:12) писал:
Mamba (07 Апрель 2016 - 23:12) писал:
1) теперь не ровно товары в этих категориях которые делали, "спальня" и "учеба" .Можно их как то выровнять?
2) и можно названия товаров уже во всех трех категориях "кухня" "спальня" и "учеба" сделать под товаром, как раньше,а не над ним?
Здравствуйте.
В шаблоне html найдите и удалите строку:
<h3><a title="{index_page_new_goods.NAME}" href="{index_page_new_goods.URL_MIN_PRICE_NOW | url_amp}" style="height:100px;">{index_page_new_goods.NAME}</a></h3>
затем найдите строки::
<div class="price">
<a href="{index_page_new_goods.URL_MIN_PRICE_NOW}">{index_page_new_goods.MIN_PRICE_NOW | money_format}</a>
перед ними вставьте:
<h3 style="height:70px;"><a title="{index_page_new_goods.NAME}" href="{index_page_new_goods.URL_MIN_PRICE_NOW | url_amp}" >{index_page_new_goods.NAME}</a></h3>
Далее найдите и удалите строку:
<h3><a title="{index_page_favorites_goods.NAME}" href="{index_page_favorites_goods.URL_MIN_PRICE_NOW | url_amp}" style="height:100px;">{index_page_favorites_goods.NAME}</a></h3>
затем найдите строки:
<div class="price">
<a href="{index_page_favorites_goods.URL_MIN_PRICE_NOW}">{index_page_favorites_goods.MIN_PRICE_NOW | money_format}</a>
и перед ними вставьте
<h3 style="height:70px;"><a title="{index_page_favorites_goods.NAME}" href="{index_page_favorites_goods.URL_MIN_PRICE_NOW | url_amp}">{index_page_favorites_goods.NAME}</a></h3>
И наконец, найдите строку:
<h3><a title="{index_page_goods.NAME}" href="{index_page_goods.URL_MIN_PRICE_NOW | url_amp}" style="height:100px;">{index_page_goods.NAME}</a></h3>
переместите ее, вставив перед строками:
<div class="price">
<a href="{index_page_goods.URL_MIN_PRICE_NOW}">{index_page_goods.MIN_PRICE_NOW | money_format}</a>
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных