Мобильная Версия
#1
Отправлено 06 Октябрь 2015 - 02:22
Возникли две проблемы!
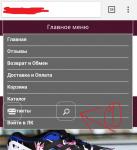
1) когда нажимаешь на главное меню, поиск и каталог оказываются видны (во вложении скриншот).
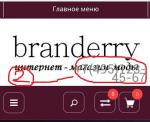
2) Номер телефона виден некорректно. Мне его изменяли на основном сайте, а на мобильной версии не исправили. Хочу чтобы он был по центру под логотипом (во вложении скриншот)
#2
Отправлено 06 Октябрь 2015 - 10:16
#3
Отправлено 06 Октябрь 2015 - 15:04
#4
Отправлено 06 Октябрь 2015 - 16:08
 Vovan (06 Октябрь 2015 - 02:22) писал:
Vovan (06 Октябрь 2015 - 02:22) писал:
Возникли две проблемы!
1) когда нажимаешь на главное меню, поиск и каталог оказываются видны (во вложении скриншот).
2) Номер телефона виден некорректно. Мне его изменяли на основном сайте, а на мобильной версии не исправили. Хочу чтобы он был по центру под логотипом (во вложении скриншот)
Здравствуйте.
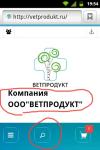
1. На данный момент текущей проблемы не наблюдается в основной части современных мобильных браузеров (скриншот в приложении)
Уточните, пожалуйста, каким мобильным браузером Вы пользуетесь.
Попробуйте открыть сайт через другой установленный у Вас браузер.
2. Зайдите в админ. панель -> Сайт -> Редактор шаблонов -> Стили -> main.css, добавьте в конце код:
/******************************************************************************
Адаптивная часть для телефона в шапке
*******************************************************************************/
@media all and (max-width: 767px) and (min-width: 424px) {
.bphone {padding-top: 10px;margin-top: 100px;}
}
@media all and (max-width: 424px) and (min-width: 405px) {
.bphone {padding-top: 10px;margin-top: 95px;width:280px;}
.bphone a {font-size:25px;}
}
@media all and (max-width: 405px) and (min-width: 370px) {
.bphone {padding-top: 10px;margin-top: 90px;width:260px;}
.bphone a {font-size:25px;}
}
@media all and (max-width: 370px) {
.bphone {padding-top: 10px;margin-top: 80px;width:250px;}
.bphone a {font-size:25px;}
}
#5
Отправлено 06 Октябрь 2015 - 16:58
 Firefly (06 Октябрь 2015 - 16:08) писал:
Firefly (06 Октябрь 2015 - 16:08) писал:
1. На данный момент текущей проблемы не наблюдается в основной части современных мобильных браузеров (скриншот в приложении)
Уточните, пожалуйста, каким мобильным браузером Вы пользуетесь.
Попробуйте открыть сайт через другой установленный у Вас браузер.
2. Зайдите в админ. панель -> Сайт -> Редактор шаблонов -> Стили -> main.css, добавьте в конце код:
/******************************************************************************
Адаптивная часть для телефона в шапке
*******************************************************************************/
@media all and (max-width: 767px) and (min-width: 424px) {
.bphone {padding-top: 10px;margin-top: 100px;}
}
@media all and (max-width: 424px) and (min-width: 405px) {
.bphone {padding-top: 10px;margin-top: 95px;width:280px;}
.bphone a {font-size:25px;}
}
@media all and (max-width: 405px) and (min-width: 370px) {
.bphone {padding-top: 10px;margin-top: 90px;width:260px;}
.bphone a {font-size:25px;}
}
@media all and (max-width: 370px) {
.bphone {padding-top: 10px;margin-top: 80px;width:250px;}
.bphone a {font-size:25px;}
}
с первым пунктом, вы открыли не то меню, нужно открыть "Главное меню" в самом верху!
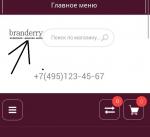
со втором пунктом, можно ли сместить телефон в центр, и чтобы он находился между логотипом и нижнем меню ( скриншот во вложении)
#6
Отправлено 06 Октябрь 2015 - 17:41
 Vovan (06 Октябрь 2015 - 16:58) писал:
Vovan (06 Октябрь 2015 - 16:58) писал:
со втором пунктом, можно ли сместить телефон в центр, и чтобы он находился между логотипом и нижнем меню ( скриншот во вложении)
1. Зайдите в админ. панель -> Сайт -> Редактор шаблонов -> Стили -> main.css, найдите код:
#mommenu .btn {display:inline-block;cursor:pointer;margin: 14px 0 0;position: relative;z-index: 2;padding: 0 0;background: transparent;width: 49px;height: 49px;line-height: 49px;-webkit-border-radius: 12px;-moz-border-radius: 12px;border-radius: 12px;text-align: center;border: 1px solid rgba(255, 255, 255, 0.5);}
Замените на:
#mommenu .btn {display:inline-block;cursor:pointer;margin: 14px 0 0;position: relative;/* z-index: 2; */padding: 0 0;background: transparent;width: 49px;height: 49px;line-height: 49px;-webkit-border-radius: 12px;-moz-border-radius: 12px;border-radius: 12px;text-align: center;border: 1px solid rgba(255, 255, 255, 0.5);}
Найдите код:
#menu .nav-right .block-search #search_mini_form2 {position: absolute;right: 160px;cursor: pointer;z-index: 2;height: 51px;width: 51px;}
Замените на:
#menu .nav-right .block-search #search_mini_form2 {position: absolute;right: 160px;cursor: pointer;/* z-index: 2; */height: 51px;width: 51px;}
Найдите код:
#menu .nav-right {position: absolute;width: 100%;top: 0px;right: 0px;
Замените на:
#menu .nav-right {position: absolute;width: 80%;top: 0px;right: 0px;}
2. Замените, пожалуйста, код из предыдущего сообщения на следующий:
/******************************************************************************
Адаптивная часть для телефона в шапке
*******************************************************************************/
@media all and (max-width: 767px) and (min-width: 424px) {
.bphone {padding-top: 15px;margin-top: 100px;width: 300px;text-align: left;}
}
@media all and (max-width: 424px) and (min-width: 405px) {
.bphone {padding-top: 10px;margin-top: 90px;width:280px;text-align: left;}
.bphone a {font-size: 25px;}
}
@media all and (max-width: 405px) and (min-width: 370px) {
.bphone {padding-top: 10px;margin-top: 90px;width:260px;text-align: left;}
.bphone a {font-size:25px;}
}
@media all and (max-width: 370px) {
.bphone {padding-top: 10px;margin-top: 90px;width:250px;text-align: left;}
.bphone a {font-size:20px;}
}
#7
Отправлено 06 Октябрь 2015 - 19:20
 Firefly (06 Октябрь 2015 - 17:41) писал:
Firefly (06 Октябрь 2015 - 17:41) писал:
#mommenu .btn {display:inline-block;cursor:pointer;margin: 14px 0 0;position: relative;z-index: 2;padding: 0 0;background: transparent;width: 49px;height: 49px;line-height: 49px;-webkit-border-radius: 12px;-moz-border-radius: 12px;border-radius: 12px;text-align: center;border: 1px solid rgba(255, 255, 255, 0.5);}
Замените на:
#mommenu .btn {display:inline-block;cursor:pointer;margin: 14px 0 0;position: relative;/* z-index: 2; */padding: 0 0;background: transparent;width: 49px;height: 49px;line-height: 49px;-webkit-border-radius: 12px;-moz-border-radius: 12px;border-radius: 12px;text-align: center;border: 1px solid rgba(255, 255, 255, 0.5);}
Найдите код:
#menu .nav-right .block-search #search_mini_form2 {position: absolute;right: 160px;cursor: pointer;z-index: 2;height: 51px;width: 51px;}
Замените на:
#menu .nav-right .block-search #search_mini_form2 {position: absolute;right: 160px;cursor: pointer;/* z-index: 2; */height: 51px;width: 51px;}
Найдите код:
#menu .nav-right {position: absolute;width: 100%;top: 0px;right: 0px;
Замените на:
#menu .nav-right {position: absolute;width: 80%;top: 0px;right: 0px;}
2. Замените, пожалуйста, код из предыдущего сообщения на следующий:
/******************************************************************************
Адаптивная часть для телефона в шапке
*******************************************************************************/
@media all and (max-width: 767px) and (min-width: 424px) {
.bphone {padding-top: 15px;margin-top: 100px;width: 300px;text-align: left;}
}
@media all and (max-width: 424px) and (min-width: 405px) {
.bphone {padding-top: 10px;margin-top: 90px;width:280px;text-align: left;}
.bphone a {font-size: 25px;}
}
@media all and (max-width: 405px) and (min-width: 370px) {
.bphone {padding-top: 10px;margin-top: 90px;width:260px;text-align: left;}
.bphone a {font-size:25px;}
}
@media all and (max-width: 370px) {
.bphone {padding-top: 10px;margin-top: 90px;width:250px;text-align: left;}
.bphone a {font-size:20px;}
}
с меню все получилось, но теперь другая проблема, и даже четыре!
1) логотип стал очень маленьким, нужно вернуть ему прежнее состояние (скриншот во вложении)
2) поиск можно оставить таким, но тогда надо его сместить в центр между логотипом и телефоном
3) теперь везде куда не зайдешь, больше похоже на версию сайта, до изменений было иначе, карточка товара была другая. и каталога слева не было и блока вы смотрели не было слева, как исправить? (скриншот во вложении)
4) в полной версии сайта появилось меню как в мобильной версии, как вернуть старое меню (скриншот во вложении)
#8
Отправлено 06 Октябрь 2015 - 20:12
 Vovan (06 Октябрь 2015 - 19:20) писал:
Vovan (06 Октябрь 2015 - 19:20) писал:
1) логотип стал очень маленьким, нужно вернуть ему прежнее состояние (скриншот во вложении)
2) поиск можно оставить таким, но тогда надо его сместить в центр между логотипом и телефоном
3) теперь везде куда не зайдешь, больше похоже на версию сайта, до изменений было иначе, карточка товара была другая. и каталога слева не было и блока вы смотрели не было слева, как исправить? (скриншот во вложении)
4) в полной версии сайта появилось меню как в мобильной версии, как вернуть старое меню (скриншот во вложении)
Вероятнее всего при применении одной из инструкций Вы затерли часть кода отвечающую за адаптивность.
Рекомендую Вам восстановить шаблон из самого последнего созданного бэкапа и применить последние инструкции заново.
#9
Отправлено 06 Октябрь 2015 - 22:35
 Firefly (06 Октябрь 2015 - 20:12) писал:
Firefly (06 Октябрь 2015 - 20:12) писал:
Рекомендую Вам восстановить шаблон из самого последнего созданного бэкапа и применить последние инструкции заново.
очистил кэш, вроде все получилось, только теперь если нажать на поиск в мобильной версии, то строка поиска уходит за слайдер, и туда невозможно нажать.
И еще хотелось бы увеличить расстояние между телефотном и меню, а то не красиво выглядит, может поднять логотип и соответственно телефон?
#10
Отправлено 07 Октябрь 2015 - 00:22
#12
Отправлено 07 Октябрь 2015 - 23:23
 Юля123 (07 Октябрь 2015 - 10:02) писал:
Юля123 (07 Октябрь 2015 - 10:02) писал:
#header {
position: relative;
padding: 32px 0 30px;
}
И замените его на вот этот:
#header {
position: relative;
padding: 20px 0 45px;
}
спасибо, но с поиском до сих пор не получилось, когда нажимаешь на поиск в мобильной версии, то строка поиска уходит за слайдер
#13
Отправлено 08 Октябрь 2015 - 11:55
 Vovan (07 Октябрь 2015 - 23:23) писал:
Vovan (07 Октябрь 2015 - 23:23) писал:
#menu .nav-right .block-search #search_mini_form2 .form-search {
position: absolute;
right: -30px;
top: 50px;
padding-top: 21px;
opacity: 0;
filter: alpha(opacity=0);
-webkit-transform: scale(0);
-moz-transform: scale(0);
-o-transform: scale(0);
transform: scale(0);
transform-origin: 50% 10% 0;
-moz-transform-origin: 50% 10% 0;
-webkit-transform-origin: 50% 10% 0;
-o-transform-origin: 50% 10% 0;
-ms-transform-origin: 50% 10% 0;
}
и замените на
#menu .nav-right .block-search #search_mini_form2 .form-search {
position: absolute;
right: 51px;
top: -17px;
padding-top: 21px;
opacity: 0;
filter: alpha(opacity=0);
-webkit-transform: scale(0);
-moz-transform: scale(0);
-o-transform: scale(0);
transform: scale(0);
transform-origin: 50% 10% 0;
-moz-transform-origin: 50% 10% 0;
-webkit-transform-origin: 50% 10% 0;
-o-transform-origin: 50% 10% 0;
-ms-transform-origin: 50% 10% 0;
}
#14
Отправлено 08 Февраль 2016 - 21:35
1. как выровнять кнопку поиск по середине ?
2. выровнять название магазина так же по середине ?
3. чтоб полоска с иконками каталога, поиска и корзины, не перемещалась вверх при прокрутке сайта и не скрывалась шапка ?
#15
Отправлено 09 Февраль 2016 - 05:49
@media all and (max-width: 481px) {
пропишите:
.header-right.col-xs-8 {
position: relative !important;
width: 100%;
text-align: center;
}
#menu .nav-right .block-search #search_mini_form2 {
right: 50%;
margin-right: -25px !important;
}
#16
Отправлено 09 Февраль 2016 - 11:54
 Vaccina (09 Февраль 2016 - 05:49) писал:
Vaccina (09 Февраль 2016 - 05:49) писал:
@media all and (max-width: 481px) {
пропишите:
.header-right.col-xs-8 {
position: relative !important;
width: 100%;
text-align: center;
}
#menu .nav-right .block-search #search_mini_form2 {
right: 50%;
margin-right: -25px !important;
}
а как быть с 3 вопросом ?
(при нажатии на каталог и прокручивании всплывающего окна, шапка все равно пропадает, и список подкаталогов перескакивает вверх, как заставить шапку сайта т.е. логотип и название не скрываться)
#17
Отправлено 09 Февраль 2016 - 12:54
 rtfm (09 Февраль 2016 - 11:54) писал:
rtfm (09 Февраль 2016 - 11:54) писал:
а как быть с 3 вопросом ?
(при нажатии на каталог и прокручивании всплывающего окна, шапка все равно пропадает, и список подкаталогов перескакивает вверх, как заставить шапку сайта т.е. логотип и название не скрываться)
Здравствуйте, уточните, не совсем поняла, вы хотите, чтобы у вас вообще не фиксировалось меню? или вместо него нужно что-то? Попробуйте а main.css найти код:
#menu.keep-menu {z-index: 100;background: fadeOut(#000000, 20%);position: fixed !important;top: 0px !important;}
и замените на код:
#menu.keep-menu {z-index: 100;background: fadeOut(#000000, 20%);top: 0px !important;}
#18
Отправлено 09 Февраль 2016 - 13:03
 Юля123 (09 Февраль 2016 - 12:54) писал:
Юля123 (09 Февраль 2016 - 12:54) писал:
#menu.keep-menu {z-index: 100;background: fadeOut(#000000, 20%);position: fixed !important;top: 0px !important;}
и замените на код:
#menu.keep-menu {z-index: 100;background: fadeOut(#000000, 20%);top: 0px !important;}
на скрине видно что шапка скрыта
#19
Отправлено 09 Февраль 2016 - 15:10
Так:

так

или так?
или только логотип?
Если только логотип, то в main.js найдите код:
// Функция фиксации шапки
jQuery(document).ready(function($){
if($('#menu')){
$('#menu').stick_in_parent({
sticky_class: 'keep-menu'
});
}
});
и замените на код:
// Функция фиксации шапки
jQuery(document).ready(function($){
if($('#header')){
$('#header').stick_in_parent({
sticky_class: 'keep-menu'
});
}
});
далее в main.css найдите код:
#menu.keep-menu {z-index: 100;background: fadeOut(#000000, 20%);position: fixed !important;top: 0px !important;}
и замените на код:
#header.keep-menu {z-index: 100;background: #fff;position: fixed !important;top: 0px !important;}
#20
Отправлено 09 Февраль 2016 - 20:22
 Юля123 (09 Февраль 2016 - 15:10) писал:
Юля123 (09 Февраль 2016 - 15:10) писал:
Так:
так
или так?
или только логотип?
Если только логотип, то в main.js найдите код:
// Функция фиксации шапки
jQuery(document).ready(function($){
if($('#menu')){
$('#menu').stick_in_parent({
sticky_class: 'keep-menu'
});
}
});
и замените на код:
// Функция фиксации шапки
jQuery(document).ready(function($){
if($('#header')){
$('#header').stick_in_parent({
sticky_class: 'keep-menu'
});
}
});
далее в main.css найдите код:
#menu.keep-menu {z-index: 100;background: fadeOut(#000000, 20%);position: fixed !important;top: 0px !important;}
и замените на код:
#header.keep-menu {z-index: 100;background: #fff;position: fixed !important;top: 0px !important;}
Извините если я не правильно объясняю.
Нужен вариант как на 1 вашем примере - Screen 161.png . (синяя полоса с кнопкой каталога, поиском и корзиной, не должна перескакивать на самый верх сайта при прокручивании сайта)
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных