Изменение шапки и цвета ссылок в подвале сайта
#1
Отправлено 23 Сентябрь 2010 - 18:41
подскажите пожалуйста - для шаблона "Сияние":
1. Где в файле main.csstemplate я могу поменять цвет шрифта в нижнем меню сайта (footer) с голубого на любой другой.
2. Как я могу убрать/уменьшить/обрезать вертикальную линию из меню справа, выступающую на верхнюю часть сайта, ссылка http://imagico.storeland.ru/
#2
Отправлено 24 Сентябрь 2010 - 04:33
По поводу ваших вопросов:
 imagico (23 Сентябрь 2010 - 18:41) писал:
imagico (23 Сентябрь 2010 - 18:41) писал:
Тут все просто. Допишите в main.csstemplate такую запись:
#footer a{
color:#e113b8
}
Получите такой вот результат:
 imagico (23 Сентябрь 2010 - 18:41) писал:
imagico (23 Сентябрь 2010 - 18:41) писал:
Объясню весь процесс как я нашел где и что поменять, дабы процесс редактирования шаблонов стал более приятным и более понятным.
Шаг 1. Зашел на сайт, увидел ошибку

Шаг 2. Начинаем искать причину
Для просмотра обычно использую google chrome, но так же для нахождения ошибки можно использовать и firefox с дополнением firebug и даже internet explorer >= 8 хотя в нем development расширение работает кривовато и часто вешает мне комп, лучше использовать его в крайних случаях
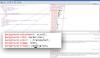
Итак, ошибку заметил, надо понять откуда она берется. Для этого наводим на выезжающий элемент курсор и нажимаем правую клавишу мыши, нажимаем "Просмотр кода элемента". Открывается элемент в область которого мы нажали мышкой. Мы смотрим в собранный браузером стиль (Computed Style) но фона не видим...

Немного проклацав на клавиатуре стрелочкой вверх выходим на тег, у которого указано фоновое изображение, к счастливому совпадению это именно то изображение которое нам нужно.

Здесь 1 - место где мы увидели что есть фоновое изображение, 2 - тег к которому применен стиль.
Шаг 3. Изменяем сайт магазина средствами браузера
Нажимаем правую кнопку мыши на теге, в области 2
<div class="content_page">и нажимаем добавить атрибут ("Add Attribute") меняем позицию фона методом научного тыка и переодически поглядывая на сайт, куда поехал фон-разделитель. Поскольку в блоке справа найденых стилей "Matched CSS Rules" было указано 710px 68px; будем править от этих значений, в итоге приходим что ваш фон находится выше нужного положения на 3 пикселя.
Получился следующий код внутри элемента:
<div class="content_page" style="background-position:710px 71px;">
Смотрим на сайт, все сошлось.
Шаг 4. Изменяем стили в панели управления интернет магазином.
Решение найдено, осталось поменять стиль в файле main.csstemplate (Вкладка "Сайт" пукнт меню "Редактор тем").
Было:
.content_page {
background: url({ASSETS_IMAGES_PATH}content-page-br.gif) no-repeat 710px 68px;
overflow:hidden;
padding-bottom: 2em;
}
Стало:
.content_page {
background: url({ASSETS_IMAGES_PATH}content-page-br.gif) no-repeat 710px 71px;
overflow:hidden;
padding-bottom: 2em;
}
#3
Отправлено 24 Сентябрь 2010 - 11:41
#4
Отправлено 09 Июнь 2011 - 19:20
#5
Отправлено 10 Июнь 2011 - 10:59
.contactInfoContent {
height: 100px;
vertical-align: middle;
width: 50px;
}
далее заменить его на
.contactInfoContent {
height: 100px;
vertical-align: middle;
width: 250px;
}
затем найти класс
.page-headline h1 {
color: #000000;
font: 30px/70px "Trebuchet MS",Arial,Helvetica,sans-serif;
height: 2em;
overflow: hidden;
padding-left: 20px;
position: absolute;
width: 940px;
}
и заменить его на
.page-headline h1 {
color: #000000;
font: 25px/50px "Trebuchet MS",Arial,Helvetica,sans-serif;
height: 2em;
overflow: hidden;
padding-left: 20px;
position: absolute;
width: 940px;
}
#6
Отправлено 10 Июнь 2011 - 11:50
Хм. попробуйте в файле стилей найти следующий класс
да, спасибо все получилось! Немного еще уменьшил шрифты.
#7
Отправлено 07 Февраль 2012 - 12:53
http://pava.storeland.ru/
#8
Отправлено 07 Февраль 2012 - 21:02
Оно задается в классе
#mainmenu li a {
background: url("http://img.storeland.ru/web/upload/assets/images/43/42860/tm_link_border.gif") no-repeat scroll right top transparent;
color: #FFFFFF;
display: block;
float: left;
font: bold 12px/40px Helvetica,Tahoma,Arial,sans-serif;
padding-left: 15px;
padding-right: 15px;
text-decoration: none;
text-transform: uppercase;
}
#9
Отправлено 07 Февраль 2012 - 21:19
#10
Отправлено 07 Февраль 2012 - 21:47
#11
Отправлено 13 Февраль 2012 - 13:39
если совсем убираю белый фон, по фон подвала сайта перекрывает весь сайт.
Адрес магазина http://tkanechki.ru/
Заранее спасибо.
#12
Отправлено 13 Февраль 2012 - 20:13
#cpages {
background: url("http://img.storeland.ru/web/upload/assets/images/20/19175/cpage-top-bg1.png") no-repeat scroll 0 0 #FFFFFF;
padding-top: 10px;
}
и заменить его на
#cpages {
background: url("http://img.storeland.ru/web/upload/assets/images/20/19175/cpage-top-bg1.png") no-repeat scroll 0 0 #FFFFFF;
border-radius: 15px;
padding-top: 10px;
}
#13
Отправлено 13 Февраль 2012 - 22:46
#14
Отправлено 20 Февраль 2012 - 03:24
#15
Отправлено 20 Февраль 2012 - 22:57
<div id="btnapi_bigbuttoncontainer">
замените на
<div id="btnapi_bigbuttoncontainer" style="float:left;">
#16
Отправлено 07 Апрель 2012 - 13:28
#17
Отправлено 09 Апрель 2012 - 20:19
Большое спасибо.
#18
Отправлено 09 Апрель 2012 - 22:02
Цитата
У вас имеется класс
#cpages {
background-color: #EEDD82;
padding-top: 10px;
}
который перекрывает ваше изображение цветом #EEDD82
#19
Отправлено 10 Апрель 2012 - 10:19
и еще один вопросик,там где столбик с категориями меню,белая разделительная полоса вертикальная,она ушла чуть в право. .
#20
Отправлено 10 Апрель 2012 - 11:43
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных