Отображение товаров списком: модификация - цена как в Excel-е
#1
Отправлено 19 Январь 2011 - 14:07
1. как отобразить все модификации и цены в столбик, т.е.
модификация - цена
2. просто отобразить "мин цена - макс цена" со словами "в зависимости от модификации"
#2
Отправлено 19 Январь 2011 - 16:09
 Лёха (19 Январь 2011 - 14:07) писал:
Лёха (19 Январь 2011 - 14:07) писал:
модификация - цена
Можно использовать для этой задачи табличное отображение данных. Например вставив вместо отображения массива с товарами в виде таблицы:
<!-- Список товаров. Список -->
{% FOR goods %}
...
{% ENDFOR goods %}
<!-- /Список товаров. Список -->
Следующий код:
<table>
<thead>
<th>Изображение</th>
<th>Название</th>
<th>Свойства</th>
<th>Цена</th>
<th>Наличие</th>
<th></th>
</thead>
{% FOR goods %}
<tbody id="gl{goods.ID}">
{% FOR mods %}
<tr style="border-bottom:1px dashed #ccc; background:{g.index | is_divided("2","#ffffcc","#c0c0c0")};">
<td class="valignMiddle alignCenter">
<a href="{goods.mods.URL}"><img src="{% IF goods.IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-icon.png{% ELSE %}{goods.IMAGE_ICON}{% ENDIF %}" alt="{goods.mods.NAME}" /></a>
</td>
<td class="valignMiddle">
<a href="{goods.mods.URL}">{goods.NAME}</a>
</td>
<td class="valignMiddle">
<table class="property_data" cellspacing="0">
{%FOR v%}
<tr>
<td rel="{goods.mods.v.PROPERTY_ID}">{goods.mods.v.NAME}:</td>
<td>{goods.mods.v.VALUE}</td>
</tr>
{% ENDFOR v %}
</table>
</td>
<td class="valignMiddle alignRight">
<div class="goodsListItemPriceNew" style="white-space:nowrap;">
{goods.mods.PRICE_NOW | money}
</div>
{% IF goods.mods.PRICE_OLD > goods.mods.PRICE_NOW %}
<div class="goodsListItemPriceOld" style="white-space:nowrap;">
<s>{goods.mods.PRICE_OLD | money}</s>
</div>
{% ENDIF %}
</td>
<td class="valignMiddle alignRight">
{goods.mods.REST_VALUE} {goods.mods.MEASURE_NAME}
</td>
<td class="valignMiddle" style="padding-left:1em;">
<form action="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}" method="post" class="goodsListItemCatalogueAddToCartButton product-form-{goods.MIN_PRICE_NOW_ID}">
<div>
<input type="hidden" name="hash" value="{HASH}" />
<input type="hidden" name="form[goods_from]" value="{goods.GOODS_FROM}" />
<input type="hidden" name="form[goods_mod_id]" value="{goods.mods.ID}" />
<input type="submit" value="В корзину" />
</div>
</form>
</td>
<td>
</td>
</tr>
{% ENDFOR mods %}
</tbody>
{% ENDFOR goods %}
</table>
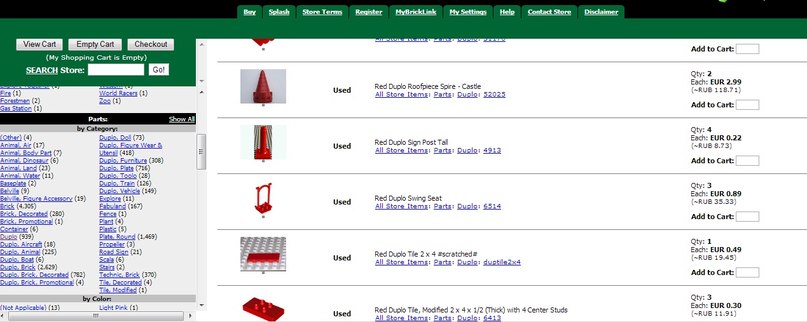
Он выведет данные в формате таблицы, обычно используем похожий вид для автомагазинов. Выглядит эта таблица примерно так:
Все модификации отображаются в виде отдельной строки.
 Лёха (19 Январь 2011 - 14:07) писал:
Лёха (19 Январь 2011 - 14:07) писал:
<a href="{goods.URL_MIN_PRICE_NOW}">{goods.MIN_PRICE_NOW | money_format}</a><br />
следующий код:
<a href="{goods.URL_MIN_PRICE_NOW}">
{% IF goods.MIN_PRICE_NOW!=goods.MAX_PRICE_NOW %}
{goods.MIN_PRICE_NOW | money_format} — {goods.MAX_PRICE_NOW | money_format} в зависимости от модификации
{% ELSE %}
{goods.MIN_PRICE_NOW | money_format}
{% ENDIF %}
</a><br />
Он будет выдавать для разных цен диапазон от и до с припиской "в зависимости от модификации". Для случая равенства максимальной и минимальной цены будет отображаться только одна цена - минимальная
#3
Отправлено 12 Май 2011 - 22:54
1) Подскажите пожалуйста как в таблище сделать рамки или разбивку между товарами (использовав вышепредложенный скрипт, в отличии от представленного скриншота, у меня нет разграничения между записями в таблице)
2) Можно ли увеличить размер поля "название" и уменьшить размер поля "свойства"?
3) Можно ли заменить кнопку "в корзину" иконкой?
Заранее спасибо.
#4
Отправлено 13 Май 2011 - 14:46
#6
Отправлено 14 Май 2011 - 05:53
Цитата
Я так понимаю, что код был взят из темы "Сияние". Т.е у вас отсутствует изображение имя которого ("no-photo-other.png")
тут можно сделать следующее:
Найти в шаблоне "Товары" блок вставки изображения примерно этот
<img {% IF nested_categories_list.IMAGE_EMPTY %}src="{ASSETS_IMAGES_PATH}no-photo-other.png"{% ELSE %}src="{nested_categories_list.IMAGE_MEDIUM}"{% ENDIF %} alt="{nested_categories_list.NAME}" />
и там заменить "no-photo-other.png" например на "no-photo-small.png". Т.е на то изображение которое у вас существует.
Второй выход из ситуации - это просто создать дубликат изображения "no-photo-small.png" и переименовать его в "no-photo-other.png", после залить в разделе редактора тем.
Цитата
Хм. можно попробовать сделать следующее:
В шаблоне "Товары" найти блок похожий на этот
<td class="valignMiddle" style="text-align: center; width: 300px;"> <table class="property_data" cellspacing="0"> <tr> <td rel="180087">Тип:</td> <td>Диссертация к.м.н</td> </tr> </table> </td>
далее заменить его на
<td class="valignMiddle" style="text-align: center; width: 250px;"> <table class="property_data" cellspacing="0" style="width: 100%;"> <tr> <td rel="180087">Тип:</td> <td>Диссертация к.м.н</td> </tr> </table> </td>
Т.е получается в блоке нужно прописать только стили.
Цитата
Для этого можно попробовать сделать следующее:
Найти кнопку которую требуется заменить. Например в шаблоне "Товары"
<input type="submit" value="Положить в корзину" style="width:200px;" />
заменить на
<input type="image" src="{ASSETS_IMAGES_PATH}ваше изображение.png" />
Далее загружаете требуемое вам изображение.
#7
Отправлено 14 Октябрь 2012 - 15:38
Хочу сделать так чтоб категория и под категория отображались в обычном варианте, а вот сам товар в табличном как описано в этом топике
не знаю куда вставить предложенный код
спасибо
сайт http://atrium-avto.storeland.ru
#8
Отправлено 16 Октябрь 2012 - 08:24
{% IF GOODS_VIEW_TYPE=1 %}
<!-- Список товаров. Список -->
{% FOR goods %}
<div class="listing">
<div class="imagem"><a href="{goods.URL}" title="Перейти на страницу «{goods.NAME}»"><img class="goods-image-small" {% IF goods.IMAGE_EMPTY %}src="{ASSETS_IMAGES_PATH}no-photo-medium.png" width="220"{% ELSE %}src="{goods.IMAGE_SMALL}"{% ENDIF %} alt="{goods.NAME}" /></a></div>
<div class="contm">
<h3><a href="{goods.URL}" title="Перейти на страницу «{goods.NAME}»">{goods.NAME}</a></h3>
<p>
{goods.DESCRIPTION_SHORT}
</p>
<p>
Цена сейчас: <a href="{goods.URL_MIN_PRICE_NOW}">{goods.MIN_PRICE_NOW | money_format}</a><br />
{% IF goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT>goods.MIN_PRICE_NOW %}
Цена без учёта скидки: <a href="{goods.URL_MIN_PRICE_NOW_WITHOUT_DISCOUNT}" class="lineThrough">{goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT | money_format}</a><br />
<span class="listingDiscountInfo">До {goods.MAX_DISCOUNT_EXPIRED_AT | date} скидка составляет: {goods.MAX_DISCOUNT}%</span>
{% ELSEIF goods.MIN_PRICE_OLD>goods.MIN_PRICE_NOW %}
Старая цена: <a href="{goods.URL_MIN_PRICE_OLD}" class="lineThrough">{goods.MIN_PRICE_OLD | money_format}</a>
{% ENDIF %}
</p>
<form action="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}" method="post" id="goodsListFormId{goods.MIN_PRICE_NOW_ID}" class="goodsListForm">
<p>
<input type="hidden" name="hash" value="{HASH}" />
<input type="hidden" name="form[goods_from]" value="{goods.GOODS_FROM}" />
<input type="hidden" name="form[goods_mod_id]" value="{goods.MIN_PRICE_NOW_ID}" />
<a class="readmore" onclick="$('#goodsListFormId{goods.MIN_PRICE_NOW_ID}').submit(); return false;" href="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}?hash={HASH | url_amp}&form%5Bgoods_from%5D={goods.GOODS_FROM}&form%5Bgoods_mod_id%5D={goods.MIN_PRICE_NOW_ID}" title="Положить «{goods.NAME}» в корзину">Купить</a>
</p>
</form>
</div>
<div class="clr"></div>
</div>
{% ENDFOR %}
<!-- /Список товаров. Список -->
{% ELSE %}
<!-- Список товаров. Таблица -->
<table>
<tr>
{% FOR goods %}
<td class="goodsListItem">
<div class="goodsListItemBlock withBorder cornerAll">
<table class="goodsListItemImage">
<tr>
<td>
<a href="{goods.URL}" title="Перейти на страницу «{goods.NAME}»"><img class="goods-image-other" src="{% IF goods.IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-other.png{% ELSE %}{goods.IMAGE_OTHER}{% ENDIF %}" alt="{goods.NAME}" /></a>
</td>
</tr>
</table>
<h3 class="goodsListItemName"><a href="{goods.URL}" title="Перейти на страницу «{goods.NAME}»">{goods.NAME}</a></h3>
<div class="goodsListItemPriceNew">
<a href="{goods.URL_MIN_PRICE_NOW}">{goods.MIN_PRICE_NOW | money_format}</a>
</div>
<div class="goodsListItemPriceOld">
{% IF goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT>goods.MIN_PRICE_NOW %}
<a href="{goods.URL_MIN_PRICE_NOW_WITHOUT_DISCOUNT}" class="lineThrough">{goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT | money_format}</a>
{% ELSEIF goods.MIN_PRICE_OLD>goods.MIN_PRICE_NOW %}
<a href="{goods.URL_MIN_PRICE_OLD}" class="lineThrough">{goods.MIN_PRICE_OLD | money_format}</a>
{% ENDIF %}
</div>
</div>
</td>
{% IFNOT goods.last %}{goods.index | is_divided("3","</tr><tr>","")}{% ENDIF %}
{% ENDFOR %}
</tr>
</table>
<!-- /Список товаров. Таблица -->
{% ENDIF %}
или же другой - тут зависит от установленной темы. Выше привела пример для темы "Сияние".
#9
Отправлено 17 Октябрь 2012 - 19:25
<p id="breadcrumb">Вы здесь: <a href="http://{NET_DOMAIN}/">Главная</a>
<!-- Если отображаем полный каталог товаров, без указания категории -->
{% IF IS_FULL_CATALOG %}
> <strong>Каталог товаров</strong>
<!-- Если отображаем товары в категории -->
{% ELSE %}
> <a href="{CATALOG_URL}" >Каталог товаров</a>
{% FOR upper_navigation %}
{% IF upper_navigation.CURRENT %} > <strong>{upper_navigation.NAME}</strong>{% ELSEIF upper_navigation.CURRENT_PARENT %} > <a href="{upper_navigation.URL}" >{upper_navigation.NAME}</a>{% ENDIF %}
{% ENDFOR %}
{% ENDIF %}
</p>
{% IF IS_FULL_CATALOG %}
<!-- Блок навигации по категориям, вложенным в текущую категорию -->
<ul class="content_catalog_nested_categories">
{% FOR nested_categories_list %}
<li>
<div class="imagem"><a href="{nested_categories_list.URL}" title="Перейти к категории «{nested_categories_list.NAME}»"><img {% IF nested_categories_list.IMAGE_EMPTY %}src="{ASSETS_IMAGES_PATH}no-photo-small.png" width="130"{% ELSE %}src="{nested_categories_list.IMAGE_MEDIUM}"{% ENDIF %} alt="{nested_categories_list.NAME}" /></a></div>
<a href="{nested_categories_list.URL}" title="Перейти к категории «{nested_categories_list.NAME}»">{nested_categories_list.NAME}</a>
</li>
{% ENDFOR %}
</ul>
<br clear="all"/>
{% ELSE %}
<!-- Короткое SEO описание категории -->
{CATEGORY_SEO_DESCRIPTION_SHORT}
<table>
<!-- Фильтры показываются только если есть товары в категории -->
{% IFNOT goods_empty %}
<!-- Дополнительная навигация для работы со списком товаров -->
<tr>
<!-- Блок выбора параметра по которому производится сортировка списка товаров и возможность изменения лимитов выдачи -->
<td>
<form action="">
<!-- Список фильтров, которые сейчас действуют на результаты поиска -->
{% FOR goods_filters %}
<input type="hidden" name="{goods_filters.NAME}" value="{goods_filters.VALUE}" />
{% ENDFOR %}
<!-- Поле выбора сортировки -->
{% IF goods_show_order_fields %}
Сортировать по:
<select name="goods_search_field_id" onchange="this.form.submit();">
{% FOR goods_order_fields %}
<option value="{goods_order_fields.ID}" {% IF goods_order_fields.SELECTED %}selected="selected"{% ENDIF %}>{goods_order_fields.NAME}</option>
{% ENDFOR %}
</select>
{% ENDIF %}
<!-- Поле выбора лимитов -->
{% IF goods_show_per_page %}
Показывать по:
<select name="per_page" onchange="this.form.submit();">
{% FOR goods_per_page_list %}
<option value="{goods_per_page_list.LIMIT}" {% IF goods_per_page_list.SELECTED %}selected="selected"{% ENDIF %}>{goods_per_page_list.LIMIT}</option>
{% ENDFOR %}
</select>
{% ENDIF %}
</form>
</td>
<!-- END Блок выбора параметра по которому производится сортировка списка товаров -->
<!-- Страницы -->
<td class="alignRight">
<div>
{% IF show_pages %}
<div class="square_pages">
<span>Страницы: </span>
{% FOR goods_pages %}
{% IF goods_pages.CURRENT %}
<b>{goods_pages.PAGE}</b>
{% ELSE %}
<a href="{GOODS_PAGINATE_URL}&page={goods_pages.PAGE}">{goods_pages.PAGE}</a>
{% ENDIF %}
{% ENDFOR %}
</div>
{% ENDIF %}
</div>
</td>
<!-- END Страницы -->
</tr>
<!-- END Дополнительная навигация для работы со списком товаров -->
{% ENDIF %}
<!-- END Фильтры показываются только если есть товары в категории -->
<!-- Список товаров -->
<tr>
<td colspan="2">
<table style="padding:0px;margin:0px;">
<tr>
<!-- Если список товаров пуст -->
{% IF goods_empty %}
<td>
<!-- Если не применено ни одного фильтра, значит в категории нет товаров -->
{% IF goods_filters_empty %}
<!-- Если в категории нет товаров, но есть категории, то отобразим их -->
{%IFNOT nested_categories_list_empty %}
<!-- Блок навигации по категориям, вложенным в текущую категорию -->
<ul class="content_catalog_nested_categories">
{% FOR nested_categories_list %}
<li>
<div class="withBorder cornerAll" style="padding:1em">
<div><a href="{nested_categories_list.URL}" title="Перейти к категории «{nested_categories_list.NAME}»"><img {% IF nested_categories_list.IMAGE_EMPTY %}src="{ASSETS_IMAGES_PATH}no-photo-small.png"{% ELSE %}src="{nested_categories_list.IMAGE_MEDIUM}"{% ENDIF %} alt="{nested_categories_list.NAME}" /></a></div>
<a href="{nested_categories_list.URL}" title="Перейти к категории «{nested_categories_list.NAME}»">{nested_categories_list.NAME}</a>
</div>
</li>
{% ENDFOR %}
</ul>
<br clear="all"/>
<!-- Если в категории нет ни товаров, ни категорий то сообщим пользователю что ничего нет -->
{% ELSE %}
<h3>Нет товаров в категории</h3>
{% ENDIF %}
<!-- Если производили фильтрацию товаров в категории -->
{% ELSE %}
<h3>Нет товаров для выбранных условий</h3>
{% ENDIF %}
</td>
<!-- Если есть товары -->
{% ELSE %}
{% FOR goods %}
<td class="goodsListItem">
<div class="goodsListItemBlock withBorder cornerAll">
<div class="goodsListItemImage"><a href="{goods.URL}"><img src="{% IF goods.IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-small.png{% ELSE %}{goods.IMAGE_SMALL}{% ENDIF %}" alt="{goods.NAME}" /></a></div>
<h3 class="goodsListItemName"><a href="{goods.URL}">{goods.NAME}</a></h3>
<div class="goodsListItemPriceNew">
<a href="{goods.URL_MIN_PRICE_NOW}">{goods.MIN_PRICE_NOW | money_format}</a>
</div>
<div class="goodsListItemPriceOld">
{% IF goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT>goods.MIN_PRICE_NOW %}
<a href="{goods.URL_MIN_PRICE_NOW_WITHOUT_DISCOUNT}" class="lineThrough">{goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT | money_format}</a>
{% ELSEIF goods.MIN_PRICE_OLD>goods.MIN_PRICE_NOW %}
<a href="{goods.URL_MIN_PRICE_OLD}" class="lineThrough">{goods.MIN_PRICE_OLD | money_format}</a>
{% ENDIF %}
</div>
</div>
</td>
{goods.index | is_divided("4","</tr><tr>","")}
{% ENDFOR goods %}
{% ENDIF %}
</tr>
</table>
</td>
</tr>
<!-- END Список товаров -->
<!-- Подвал таблицы со списком товаров -->
<tr>
<!-- Страницы -->
<td colspan="2" class="alignRight">
<div>
{% IF show_pages %}
<div class="square_pages">
<span>Страницы: </span>
{% FOR goods_pages %}
{% IF goods_pages.CURRENT %}
<b>{goods_pages.PAGE}</b>
{% ELSE %}
<a href="{GOODS_PAGINATE_URL}&page={goods_pages.PAGE}">{goods_pages.PAGE}</a>
{% ENDIF %}
{% ENDFOR %}
</div>
{% ENDIF %}
</div>
</td>
<!-- END Страницы -->
</tr>
<!-- END Подвал таблицы со списком товаров -->
</table>
{% ENDIF %}
</table>
<!-- Описание категории -->
<div class="htmlDataBlock">
{CATEGORY_DESCRIPTION}
</div>
<!-- Полное SEO описание категории -->
<div class="htmlDataBlock">
{CATEGORY_SEO_DESCRIPTION_LARGE}
</div>
#10
Отправлено 18 Октябрь 2012 - 15:57
{% FOR goods %}
<td class="goodsListItem">
<div class="goodsListItemBlock withBorder cornerAll">
<div class="goodsListItemImage"><a href="{goods.URL}"><img src="{% IF goods.IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-small.png{% ELSE %}{goods.IMAGE_SMALL}{% ENDIF %}" alt="{goods.NAME}" /></a></div>
<h3 class="goodsListItemName"><a href="{goods.URL}">{goods.NAME}</a></h3>
<div class="goodsListItemPriceNew">
<a href="{goods.URL_MIN_PRICE_NOW}">{goods.MIN_PRICE_NOW | money_format}</a>
</div>
<div class="goodsListItemPriceOld">
{% IF goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT>goods.MIN_PRICE_NOW %}
<a href="{goods.URL_MIN_PRICE_NOW_WITHOUT_DISCOUNT}" class="lineThrough">{goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT | money_format}</a>
{% ELSEIF goods.MIN_PRICE_OLD>goods.MIN_PRICE_NOW %}
<a href="{goods.URL_MIN_PRICE_OLD}" class="lineThrough">{goods.MIN_PRICE_OLD | money_format}</a>
{% ENDIF %}
</div>
</div>
</td>
{goods.index | is_divided("4","</tr><tr>","")}
{% ENDFOR goods %}
и делать изменения предложенные в сообщении http://forum.storela...indpost__p__998
#11
Отправлено 18 Октябрь 2012 - 17:51
#12
Отправлено 02 Январь 2013 - 12:36
 support (19 Январь 2011 - 16:09) писал:
support (19 Январь 2011 - 16:09) писал:
Все модификации отображаются в виде отдельной строки.
Здравствуйте, дорогая техподдержка! С Праздниками Вас!))
Сделала у себя такое отображение, вот только картинки мелковаты.. а текст свойств крупноват.. http://duplomania.ru...ods_view_type=1
Общий вид страдает....
Как увеличить картинки и чуток уменьшить шрифт именно для свойств, не затрагивая шрифт названия ?
Вот примерно так чтобы вышло..

И возможно ли добавить при таком отображении увеличение картинки по клику? А то, пр нажатии на картинку переходишь в карточку товара..
#13
Отправлено 02 Январь 2013 - 12:44
#14
Отправлено 05 Январь 2013 - 20:13
В файл стилей main.css раздела редактора тем - добавьте
.property_data {
font-size: 12px;
}
Далее в файле main.js найдите
$('.goodsDataForm, .goodsToCartFromCompareForm, .goodsListForm')
и замените на
$('.goodsDataForm, .goodsToCartFromCompareForm, .goodsListForm, .goodsListItemCatalogueAddToCartButton')
Для добавления поля ввода кол-во товаров - необходимо добавить
<input type="text" name="form[goods_mod_quantity]" id="quantity_wanted" style="width:20px;" maxlength="12" value="1" title="Количество" class="text" /> шт.
перед кнопкой
<input type="submit" value="В корзину">
в шаблоне "Товары"
#15
Отправлено 08 Январь 2013 - 14:11
Картинки увеличились)
И кнопка с выбором количества тоже добавилась))
Спасибо!
Но у меня остались не решенными следующие вопросы:
1 Добавить возможность при клике на картинку просто увеличить ее, не переходя в карточку товара.
2 Уменьшить шрифт описания товара
3 Увеличить расстояние между колонками, а то текст наползает друг на друга http://duplomania.ru...ubiki-s-dekorom (отображение списком)
4 Не переходить сразу в корзину при нажатии на кнопку "в корзину".
Помогите плиз!
#16
Отправлено 09 Январь 2013 - 13:57
 sofia77 (08 Январь 2013 - 14:11) писал:
sofia77 (08 Январь 2013 - 14:11) писал:
Картинки увеличились)
И кнопка с выбором количества тоже добавилась))
Спасибо!
Но у меня остались не решенными следующие вопросы:
1 Добавить возможность при клике на картинку просто увеличить ее, не переходя в карточку товара.
2 Уменьшить шрифт описания товара
3 Увеличить расстояние между колонками, а то текст наползает друг на друга http://duplomania.ru...ubiki-s-dekorom (отображение списком)
4 Не переходить сразу в корзину при нажатии на кнопку "в корзину".
Помогите плиз!
Цитата
#17
Отправлено 09 Январь 2013 - 15:11
 Koderhan (09 Январь 2013 - 13:57) писал:
Koderhan (09 Январь 2013 - 13:57) писал:
Я имею ввиду тот шрифт, что автоматически появляется в отображении товаров списком

Название, описание и цена наползают друг на друга..
может не уменьшить шрифт, а увеличить расстояние между колонками??
А вот по этим пунктам не получится реализовать? :
1 Добавить возможность при клике на картинку просто увеличить ее, не переходя в карточку товара.
4 Не переходить сразу в корзину при нажатии на кнопку "в корзину".
#18
Отправлено 09 Январь 2013 - 17:38
 sofia77 (09 Январь 2013 - 15:11) писал:
sofia77 (09 Январь 2013 - 15:11) писал:
Название, описание и цена наползают друг на друга..
может не уменьшить шрифт, а увеличить расстояние между колонками??
А вот по этим пунктам не получится реализовать? :
1 Добавить возможность при клике на картинку просто увеличить ее, не переходя в карточку товара.
4 Не переходить сразу в корзину при нажатии на кнопку "в корзину".
Цитата
В редакторе тем.
Добавить код в файл main.csstemplate.
.property_data td {
padding-left:5px;
}
#19
Отправлено 12 Январь 2013 - 10:02
Но я даже не успела внести эти изменения..
У меня пропало вообще отображение списком( хотя с момента, как все работало, я ничего не меняла в кодах вообще..
И возврат на рабочую версию не помогает..
Посмотрите плиз, в чем проблема
http://duplomania.ru...ods_view_type=2
ЗЫ: Магазин запустила и уже приняла 30 заказов)
Клиенты довольны!
Спасибо!
#20
Отправлено 12 Январь 2013 - 10:26
 sofia77 (12 Январь 2013 - 10:02) писал:
sofia77 (12 Январь 2013 - 10:02) писал:
Но я даже не успела внести эти изменения..
У меня пропало вообще отображение списком( хотя с момента, как все работало, я ничего не меняла в кодах вообще..
И возврат на рабочую версию не помогает..
Посмотрите плиз, в чем проблема
http://duplomania.ru...ods_view_type=2
ЗЫ: Магазин запустила и уже приняла 30 заказов)
Клиенты довольны!
Спасибо!
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных



















