Увеличить Размер Фото Товара При Отображении Таблицей
#101
Отправлено 15 Октябрь 2015 - 15:04
Прошло две недели!!!
#102
Отправлено 15 Октябрь 2015 - 16:43
 yvn (15 Октябрь 2015 - 15:04) писал:
yvn (15 Октябрь 2015 - 15:04) писал:
Прошло две недели!!!
Здравствуйте.
К сожалению, данные искажения изображений, появляющиеся в IE (и только на изображениях с клеткой), происходят из-за встроенного метода сжатия браузером. Методов, позволяющих исправить это к сожалению не существует.
#103
Отправлено 16 Октябрь 2015 - 20:23
 Firefly (15 Октябрь 2015 - 16:43) писал:
Firefly (15 Октябрь 2015 - 16:43) писал:
К сожалению, данные искажения изображений, появляющиеся в IE (и только на изображениях с клеткой), происходят из-за встроенного метода сжатия браузером. Методов, позволяющих исправить это к сожалению не существует.
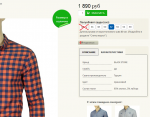
1. На моем сайте в IE происходит искажение всех картинок , не только в клетку (пример рис. №1)
2. Я открываю в IE примеры сайтов с похожими картинками со storelanda и нигде нет искажений. И даже больше: вот пример той же картинки на созданном сайте в другом конструкторе и открытым именно в IE, искажений нет!!!! (рис №2)
Похоже IE что то не "нравится" именно в моём шаблоне!
#104
Отправлено 17 Октябрь 2015 - 03:14
<td>
{% IFNOT goods_images_empty %}
{% FOR goods_images %}
{% IF goods_images.first %}
<ul class="preview_images" data-role="preview-images">
{% ENDIF %}
<li>
<a rel="group" href="{goods_images.LARGE}" class="mini"><img src="{goods_images.LARGE}" alt="{goods_images.NAME}" class="mini"/></a>
</li>
{% IF goods_images.last %}
</ul>
{% ENDIF %}
{% ENDFOR %}
{% ENDIF %}
</td>
замените на:
<td>
{% IFNOT goods_images_empty %}
{% FOR goods_images %}
{% IF goods_images.first %}
<ul class="preview_images" data-role="preview-images">
{% ENDIF %}
<li>
<a rel="group" href="{goods_images.LARGE}" class="mini"><img src="{goods_images.ICON}" alt="{goods_images.NAME}" class="mini"/></a>
</li>
{% IF goods_images.last %}
</ul>
{% ENDIF %}
{% ENDFOR %}
{% ENDIF %}
</td>
после изменения почистите кэш бразера
#105
Отправлено 17 Октябрь 2015 - 19:11
 Vaccina (17 Октябрь 2015 - 03:14) писал:
Vaccina (17 Октябрь 2015 - 03:14) писал:
<td>
{% IFNOT goods_images_empty %}
{% FOR goods_images %}
{% IF goods_images.first %}
<ul class="preview_images" data-role="preview-images">
{% ENDIF %}
<li>
<a rel="group" href="{goods_images.LARGE}" class="mini"><img src="{goods_images.LARGE}" alt="{goods_images.NAME}" class="mini"/></a>
</li>
{% IF goods_images.last %}
</ul>
{% ENDIF %}
{% ENDFOR %}
{% ENDIF %}
</td>
замените на:
<td>
{% IFNOT goods_images_empty %}
{% FOR goods_images %}
{% IF goods_images.first %}
<ul class="preview_images" data-role="preview-images">
{% ENDIF %}
<li>
<a rel="group" href="{goods_images.LARGE}" class="mini"><img src="{goods_images.ICON}" alt="{goods_images.NAME}" class="mini"/></a>
</li>
{% IF goods_images.last %}
</ul>
{% ENDIF %}
{% ENDFOR %}
{% ENDIF %}
</td>
после изменения почистите кэш бразера
1. В карточке товара у миниатюр наконец то пропало искажение!!!
2. Но появился баг, а именно при наведении мышкой на одну из картинок миниатюр большое изображение превращается в мелкое. Пришлось вернуть настройки.
3. Во всех остальных местах на сайте картинки в IE все еще искажаются.
#106
Отправлено 21 Октябрь 2015 - 19:23
#108
Отправлено 20 Ноябрь 2015 - 05:10
 yvn (17 Октябрь 2015 - 19:11) писал:
yvn (17 Октябрь 2015 - 19:11) писал:
2. Но появился баг, а именно при наведении мышкой на одну из картинок миниатюр большое изображение превращается в мелкое. Пришлось вернуть настройки.
3. Во всех остальных местах на сайте картинки в IE все еще искажаются.
После изменения из поста #104 в main.js найдите:
// На странице товара при наведении на маленькое изображение - изменяем большое изображение
$("ul.preview_images li img").hover(function() {
var $src = $(this).attr('src');
$("figure img.main").attr('src', $src.replace('mini', 'main'));
});
$("ul.preview_images li a").hover(function() {
var $src = $(this).attr('src'); var $href = $(this).attr('href');
$("figure a.main").attr('href', $href.replace('mini', 'main'));
});
замените на:
// На странице товара при наведении на маленькое изображение - изменяем большое изображение
$("ul.preview_images li a").hover(function() {
var $src = $(this).attr('href');
$("figure img.main").attr('src', $src.replace('mini', 'main'));
});
$("ul.preview_images li a").hover(function() {
var $src = $(this).attr('src'); var $href = $(this).attr('href');
$("figure a.main").attr('href', $href.replace('mini', 'main'));
});
 yvn (19 Ноябрь 2015 - 13:59) писал:
yvn (19 Ноябрь 2015 - 13:59) писал:
Как приподнять блок с текстом в подвале?
В style.css найдите:
.footer {
margin-bottom: 30px;
display: block;
position: relative;
}
замените на:
.footer {
margin-bottom: 15px;
display: block;
position: relative;
}
#110
Отправлено 21 Ноябрь 2015 - 04:00
#112
Отправлено 17 Июнь 2016 - 14:42
 yvn (17 Июнь 2016 - 12:59) писал:
yvn (17 Июнь 2016 - 12:59) писал:
На страничке товара нужно уменьшить эти расстояния:
В шаблоне Товар Вам нужно удалить код:
<div class="breadcrumb">
<p>
{% FOR upper_navigation %}
{% IF upper_navigation.last %}
{% ENDIF %}
{% ENDFOR %}
</p>
</div>
Далее в style.css замените:
.car {
margin: 10px auto;
width: 100%;
max-width: 360px;
position: relative;
overflow: visible;
}
на
.car {
margin: 0px auto;
width: 100%;
max-width: 360px;
position: relative;
overflow: visible;
}
#114
Отправлено 18 Июнь 2016 - 13:02
 yvn (18 Июнь 2016 - 12:54) писал:
yvn (18 Июнь 2016 - 12:54) писал:
.item aside {
float: right;
width: 31.288344%;
margin-left: 3.0674847%;
}
замените на
.item aside {
float: right;
width: 31.288344%;
margin-left: 3.0674847%;
margin-top: 28px;
}
где, что бы откорректировать отступ изменяете значение 28
#116
Отправлено 14 Июнь 2017 - 14:01
 yvn (14 Июнь 2017 - 12:42) писал:
yvn (14 Июнь 2017 - 12:42) писал:
В style.css заменил
@media only screen and (max-width: 480px) {
на
@media only screen and (max-width: 480px) {
.available-true {transform: scale(.6);font-size: 20px;}
.preview_images img { max-height: 65px;}
Попробуйте очистить кэш браузера и обновить страницу.
#118
Отправлено 17 Июнь 2017 - 14:57
 yvn (16 Июнь 2017 - 20:08) писал:
yvn (16 Июнь 2017 - 20:08) писал:
Теперь при разрешении 480рх нужно увеличить минимальный размер ТОЛЬКО большого изображения!
после
@media only screen and (max-width: 480px) {
добавьте
.main-image tr td:nth-child(2) a img { transform: scale(1.6);}
#120
Отправлено 01 Июль 2017 - 07:57
Выполните инструкцию по изменению выбора модификаций с выпадающего списка на радио кнопки:
http://forum.storela...post__p__214519
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных