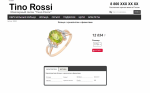
К тому же, у меня в ней не отображается панель выбора модификаций, хотя сами модификации у конкретного товара присутствуют (этот товар:http://tinorossi.ru/goods/Zolotoe-kolco-s-ametistom-i-brilliantami?from=MjIw#show_tab_1)
Хотелось бы:
1.Подключить модуль модификаций;
2.1.Привести его к виду для товаров категории "Кольца" и "Обручальные кольца":

2.2.Для товаров категории "Цепи" и "Браслеты" вместо размеров колец должны отображаться варианты длины, и меняться цена, в зависимости от выбранной длины.
2.3.Для товаров категории "Серьги", "Подвески" модуль модификации отображаться не должен.
3.Перенести изображения миниатюр с позиции снизу от основного изображения в позицию слева от него: