Не могу разобраться, как сделать так, чтобы при оформлении заказа на втором шаге при выборе самовывоза не высвечивались поля, где нужно что-то вводить, а при выборе доставки курьеров или почтой России выводились эти поля.
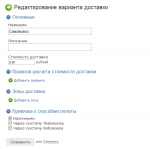
Вообще, в идеале разобраться, как редактировать появляющееся поля для каждого варианта получения товара. И вообще, можно ли так сделать, чтобы в зависимости от того, что выбрал высвечивалось то, что нужно?
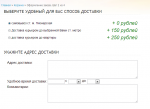
Сейчас так:

В качестве временного решения просто сделал поля не обязательными, но так не очень нравится...
Вот пациент.
Сообщение отредактировал Atamovich: 18 Ноябрь 2013 - 19:42